
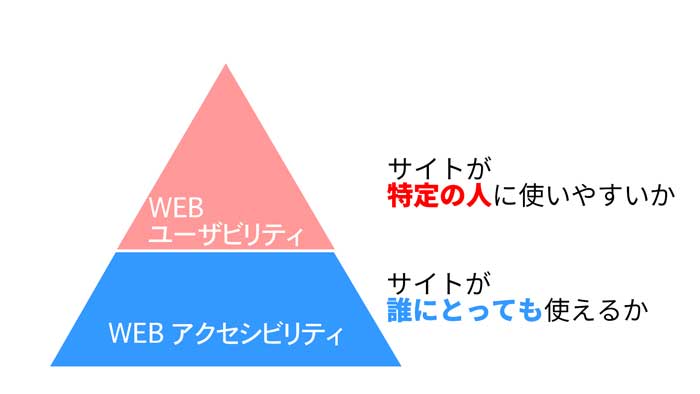
ユーザビリティ
Usability … 使いやすさ
「特定の人にとって」使いやすいかどうか
ユーザビリティの具体例
ファーストビュー
サイトなどにおいてスクロールする前の段階で最初に見える範囲のこと。
- 企業ロゴ
- メインビジュアル
- グローバルナビゲーション
この3つがユーザビリティ的に含むべきポイント。
他にも予約サービスを提供しているならば、予約のしやすさ。イベントを行っているなら、イベントへのリンクボタンなどを組み込むこともある。
但し、スペースは限られているので、情報の精査は必須。
メタファーとアイコン
ユーザビリティにおけるメタファーとアイコンとは、操作や操作した結果を一目でわかるような絵や図で表すことを指す。
例)「検索」→虫眼鏡のアイコン、「Home」→家のアイコン
アフォーダンス
説明がなくても、デザインや画面設計によって、特にガイドがなくても使い方がわかるようにすること。
例)企業アイコンを押す→Topページに戻る、青色下線文字→テキストリンク
デフォルメ
実際のものを簡略化したり、色や形をかえて特徴づけることなど。
主にイラストによって表現される。
例)イラストで表したマップなど
構成する5つの要素
- 学習しやすさ (Learnability)
ユーザーが簡単にすぐ使い始められるか - 効率性 (Efficiency)
一度使用後、次回以降は素早く使用できるようになっているか - 記憶しやすさ (Memorability)
しばらく間を開けた後でも、すぐに使えるか。 - 主観的満足度 (Satisfaction)
ユーザーがシステムを満足に利用できる。操作を楽に、楽しく使えるか、どうか。 - 間違えにくさ (Errors)
エラーの発生率を低くする。また、発生しても簡単に回復できるか。
アクセシビリティ
Accessibility … (接近)利用しやすさ
年齢や身体的制約の有無、利用環境に関係なく、誰にとっても簡単に使えるかどうか。
アクセシビリティの具体例
スクリーンリーダー(音声案内)とalt属性
スクリーンリーダー(画像読み上げソフト)や点字ディスプレイなどを使用している。画像にalt属性でキャプションを入れることで、サイト上において重要な情報を、画像に依存せず、文字による説明が音声案内可能となる。
文字サイズの変更を可能にする
文字サイズを変更できるボタンの設置もアクセシビリティの一つ。主に高齢者に対する仕組み。動いたり点滅する文字はやさしくない。
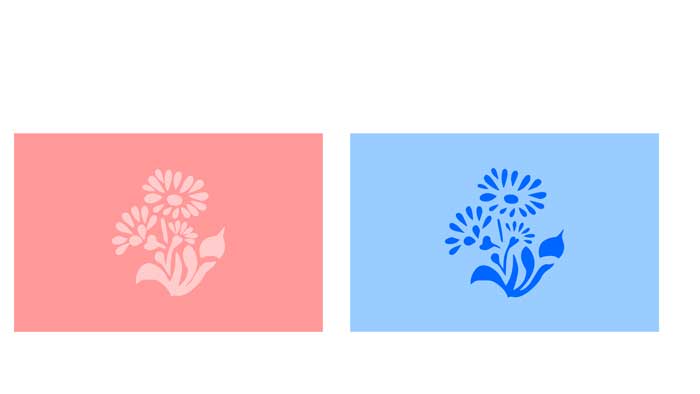
コントラスト比をつける
画面表示における明暗の差のこと。テキストと背景色のコントラスト比が低いと読みづらくなるため、コントラスト比はWeb制作を行う上では必ず確認すること。
色に頼ったデザインを避ける
普通の見え方に比べて、色の識別がしづらいという障害もある。
ほとんどの場合が赤、もしくは緑の識別が困難だと言われているので「色によって重要性を判断する、操作をする」といったような設計は避けた方が良い。
特にフォームや重要事項の確認画面などは心を配る方が望ましい。

参考)
「色覚障がい」の疑似体験 | カラーユニバーサルデザイン
デジタル庁)ウェブアクセシビリティ導入ガイドブック(PDF / 13,731KB)
- 最終改定:2023年2月24日