Illustratorの基本操作
塗りと線
Illustratorの最大の特徴は「塗り」と「線」で構成されている点。この特徴を理解することで、様々な絵が描けるので、常に塗りと線を意識すること。
参考サイト
ダイレクト選択ツール

選択ツールがオブジェクト全体の移動や複製に使用するのに対し、ダイレクト選択ツールはオブジェクトの部分を編集するために使う。

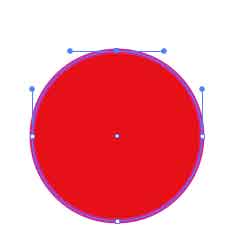
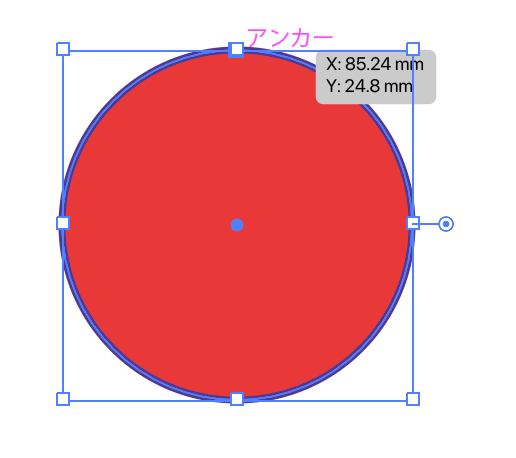
オブジェクトの選択をいったん解除し、ダイレクト選択ツールで円のアンカーポイントを選択すると上のようになる。
パス
Illustratorでは図形を構成する要素のこと。ちなみに作成した図形やイラストは「オブジェクト」という。
アンカーポイント(端点)

図形を構成する点のこと。パスが必ず通る基準点。ペンツールで画面上をクリックしてアンカーポイントを設置していく。
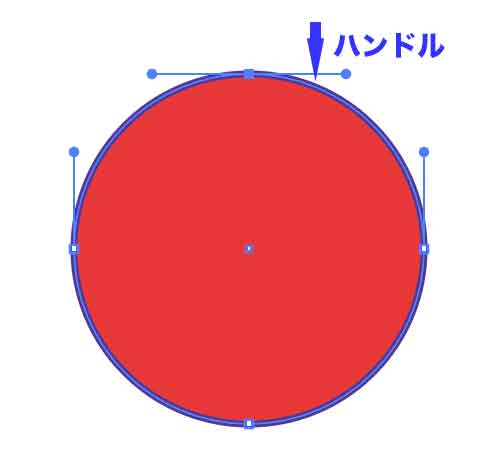
ハンドル

方向線。アンカーポイントからハンドルを引き出すことができ、これによりセグメントの曲がり具合を制御する。
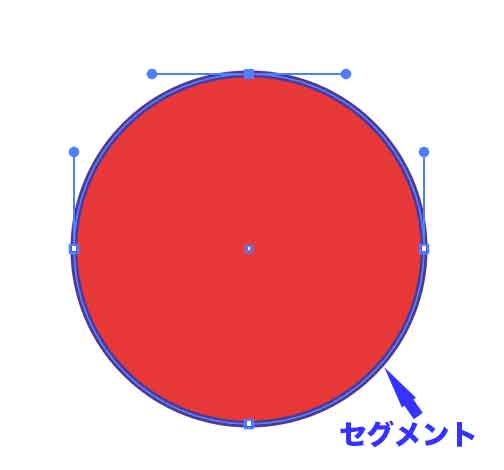
セグメント(線)

アンカーポイントとアンカーポイントの間を結ぶように描画されている線 。図形の骨格。
参考サイト)
課題:ハートを作ってみる
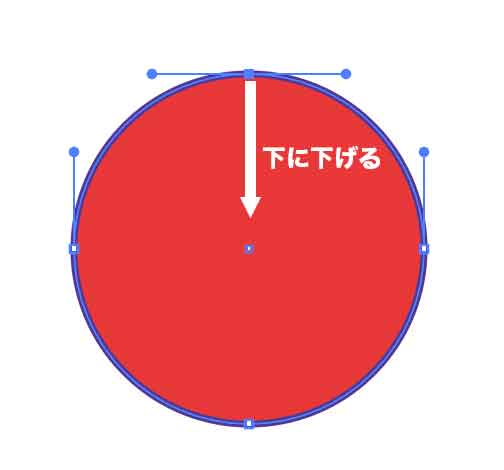
ダイレクト選択ツールを使って、上部アンカーをクリック後、そのまま下に下げる。

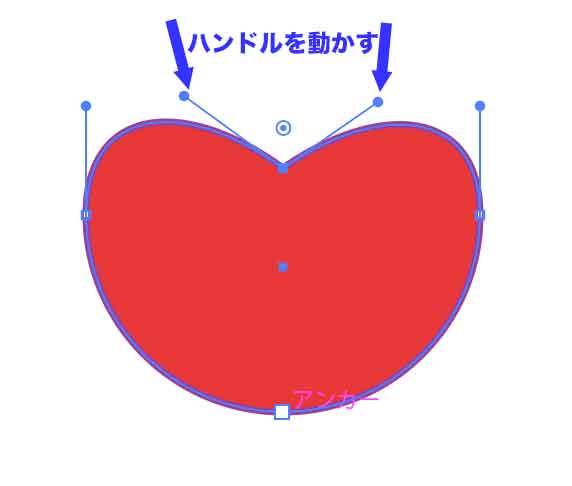
適当な位置で放したあと、Alt(Windows)or option(Mac)キーを押下しながらハンドルを上に移動させる。

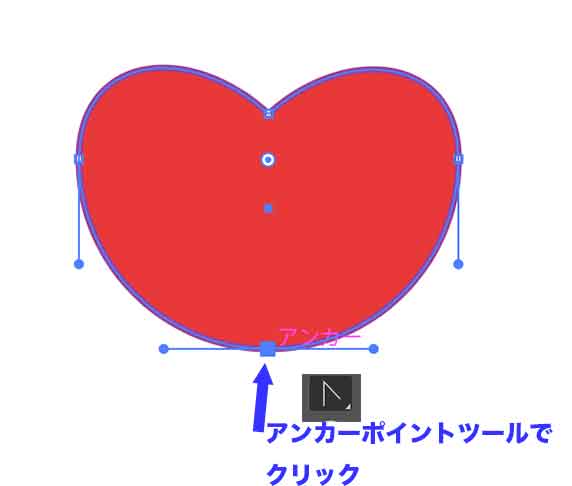
![]() (アンカーポイントツール)に持ち替えて、円の下部アンカーポイントをクリック
(アンカーポイントツール)に持ち替えて、円の下部アンカーポイントをクリック


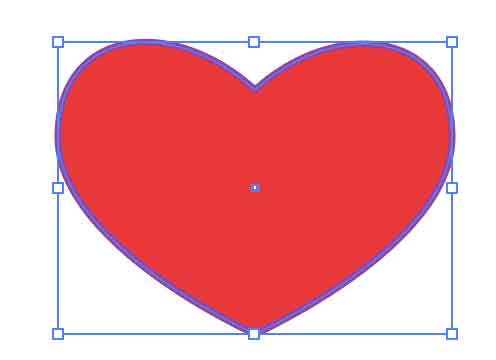
完成。下を伸ばし(縦長にし)たい時はダイレクト選択に持ち替えて、微修正をする。
シェイプ形成ツール
シェイプ形成ツール![]() は重なり合ったオブジェクトをバラバラにしたり、繋げられるツール。かつては複数の操作を必要としていた操作を、シンプルで直感的に行うことが出来る。
は重なり合ったオブジェクトをバラバラにしたり、繋げられるツール。かつては複数の操作を必要としていた操作を、シンプルで直感的に行うことが出来る。
参考サイト)
課題:土星を作ってみる
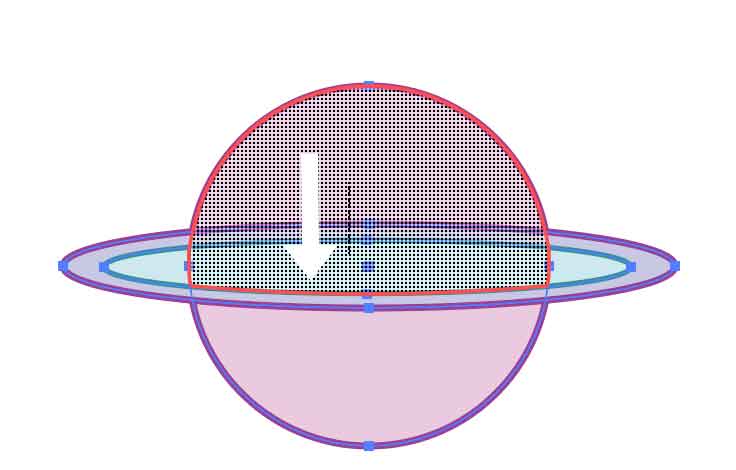
正円と楕円2種(大小)を作って重ねておき、![]() (シェイプ形成ツール)を選び土星本体に当たる部分を縦にドラッグする。
(シェイプ形成ツール)を選び土星本体に当たる部分を縦にドラッグする。

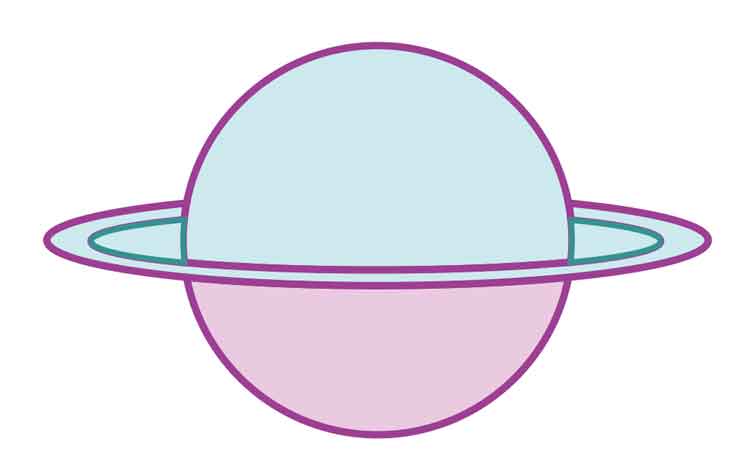
ドラッグ触れた部分が結合されるので、リングのパーツもドラッグして統合する。

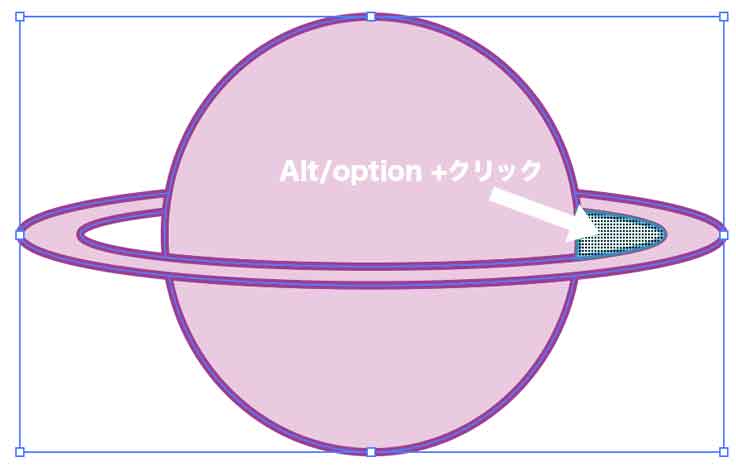
土星とリングの間の部分を「Alt/option+クリック」で削除。

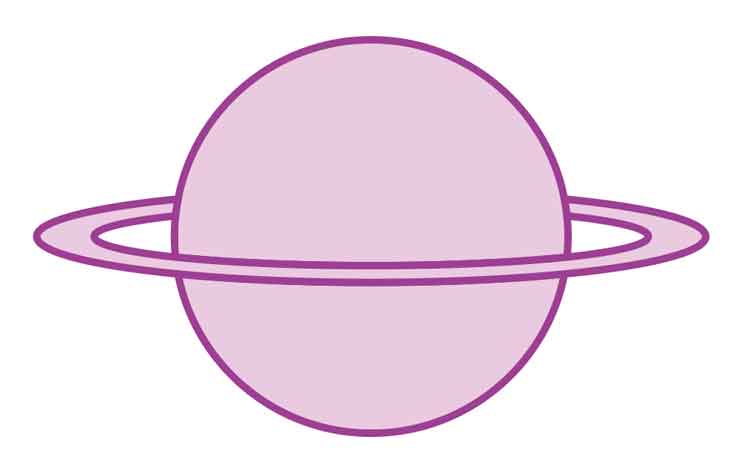
完成。あとは色の諸設定を変更して土星の出来上がり。

覚書)イラレで土星のイラストトレース練習!シェイプ形成ツールとブレンドツールをマスターせよ!
レイヤーパネル
アートワークを作成する場合、ドキュメントウィンドウ内のすべてのアイテムの場所を把握しておくことは難問。小さなアイテムが大きなアイテムの下に隠れてしまうと、アートワークをアートボード上で選択することは困難。レイヤーを使用すれば、アートワークを構成するすべてのアイテムを管理可能。但し、レイヤー名の管理(わかりやすいような命名ルールの適用)も忘れずに。
参考サイト)
- Illustrator でレイヤーを使用する方法 – Adobe Help Center
- Illustrator CS5 のレイヤーパネルの使い方
- 【Illustrator】初心者が知りたいレイヤーとは?





コメント