目的地までのざっくりと簡略化された地図のこと
アクセスマップのメリット
情報量を厳選することで、訪問者にとって知りたい情報を一目で伝えることができる。
知りたい情報が一目でわかる
- 目的地はどこにあるのか
- 最寄駅はどこか
- 近くにあるのは何か
目的や掲載媒体に合わせて自由にデザインできる
- 途中の目印を大きくする
- 推奨ルートに色をつける など
作る時のポイントと気をつけること
ポイント
- 出発地を決め
- 目的地に対して
- 何処から
- 何処を通って
- どのくらいの距離を
- どのように
これらの内容をどう配置するかを考えてみる。
気をつけること
少し遠回りでもわかりやすいルートを選ぶ
少し遠回りになっても、幹線道路や大きな交差点を利用したルートや、曲がり角の少ないルート、わかりやすい目印のあるルートを設定する
ルートを記載するときは交通手段ごとに分ける
電車の場合は出口や改札の名称、バスの場合には乗り場の番号や下車停などを明記した上で、「〇番出口から徒歩〇分」といった情報も記載するとより丁寧
「目印(ランドマーク)」は変わる可能性の低いものにする
- 公園や郵便局、消防署などの公共施設
- 有名な建物やチェーン店など、知名度の高い建物
- 交差点や幹線道路の名称など
![]() 夜に訪問が想定される場合は「照明がついていて、夜間でもすぐに見つけられる」ものを目印にする配慮も大事。
夜に訪問が想定される場合は「照明がついていて、夜間でもすぐに見つけられる」ものを目印にする配慮も大事。
情報過多に注意
情報を盛り込みすぎると訪問者はかえって混乱してしまう。
関係のない道は省略したり、大きな目印以外は表示しないなど、情報の取捨選択も必要。
目的地周辺は詳細に
「目的地周辺です。案内を終了します」
なんて言い出すカーナビのようにならないように
- 建物の特徴や名称
- (入り口が複数ある場合)入り口の名称
- (場合によっては)敷地内の詳細地図
など、目的地にきちんとたどり着けるよう詳細情報を明記する。
 小学生学習範囲内の地図記号などを用いるなど、「わかりやすさ」を意識する。
小学生学習範囲内の地図記号などを用いるなど、「わかりやすさ」を意識する。
ex.)鉄道:JRとそれ以外(私鉄)の線路表示、市役所記号など
参考サイト)地図記号一覧【小学生の自主学習】
作りかた
- 出発地点から、目的地までの「道案内」を紙に書き出す。
- Googleマップを参照し、その精度を上げる。
- Illustratorを使い、作り上げる。
Googleマップはトレースするのではなく、参照する。
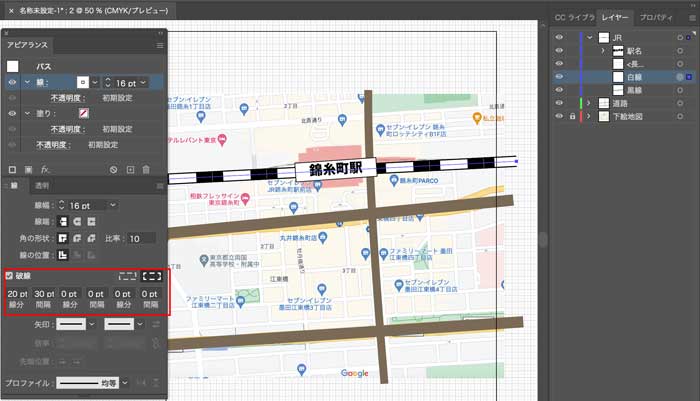
例)線路(JR)の書き方

- ペンツールで黒線(20pt)を描く
- レイヤーを展開する
- <パス>を「黒線」に変更する
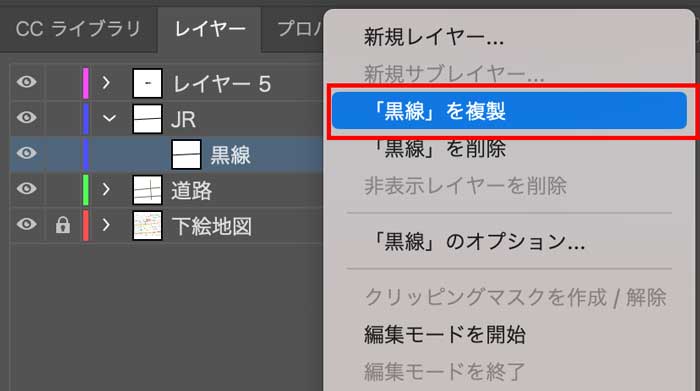
- レイヤーパネルの右上にある[三]をクリックして、「黒線を複製」を選択する。

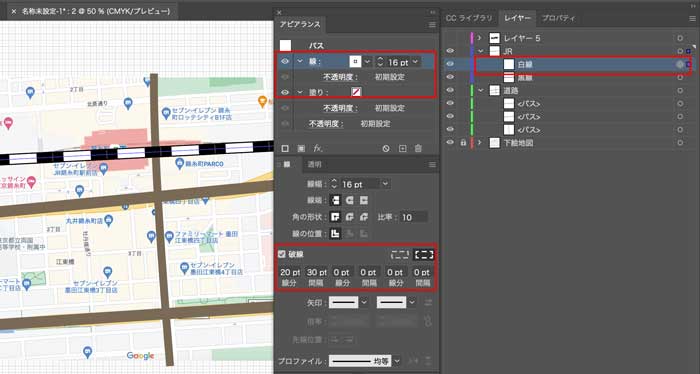
- 2. で複製した「黒線」を「白線」に変更する。
- メニュー)ウィンドウ>アピアランス
- 線=白
- 塗り=なし
- 線幅 16pt
- メニュー)ウィンドウ>アピアランス

- 「白線」を使って白黒の縞模様を作る
- メニュー)ウィンドウ>線
- (線幅:16pt)
- □破線にチェック(線分20pt 間隔30pt)
- メニュー)ウィンドウ>線
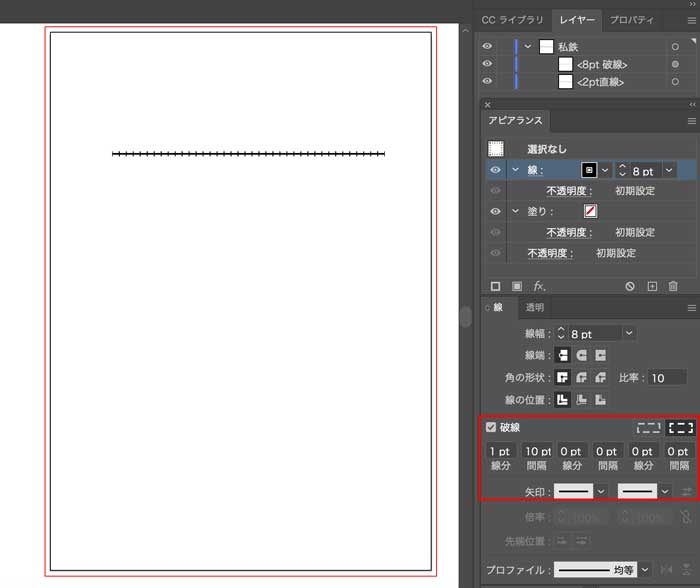
例)線路(JR線以外/私鉄)の書き方

- ペンツールで線を描く
- 線:黒
- 塗り:なし
- 線幅:2pt
- <パス>を複製する
- 複製した<パス>のアピアランスを変更する
- 線・塗り:変更なし
- 線幅:8pt
- 線分:1pt 間隔:10pt
困った時の手段として…
- 目的地周辺のGoogleマップを用意する
- Windows: [Windows]+[print screen (Prt Scr)]
- Mac:[command]+[shift]+[ 4 ]
- Illustratorで「配置」をする
- ファイル>配置
- ファイル>配置
- トレースする
- ペンツールなどを使ってトレースする