正確な図形を描いたり、レイアウトしたりするときにあると便利。
方眼紙の上で作業するような感覚で使える。カスタマイズも可能なので、作業に合わせて上手に使おう。
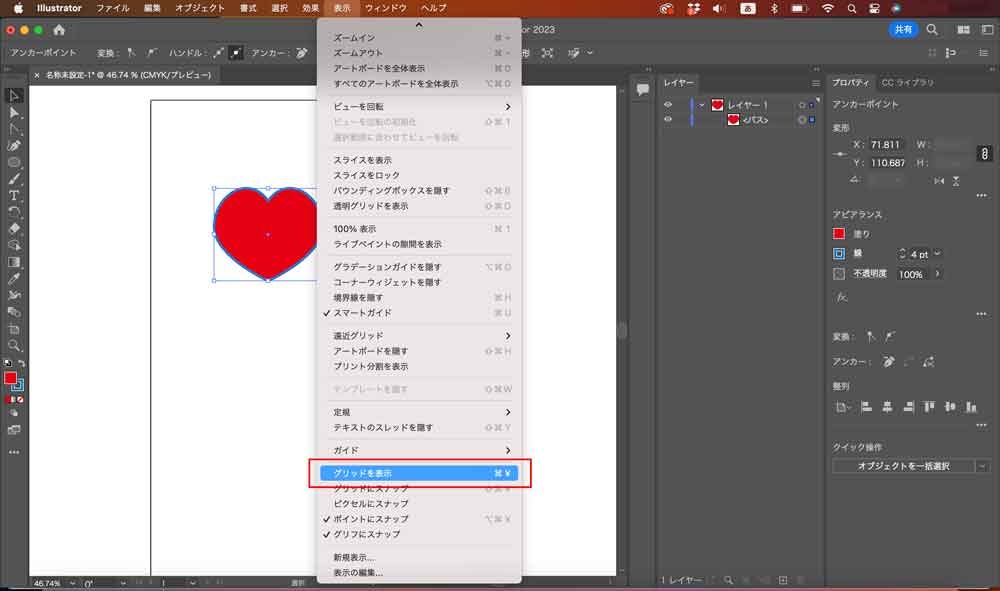
グリッドの表示

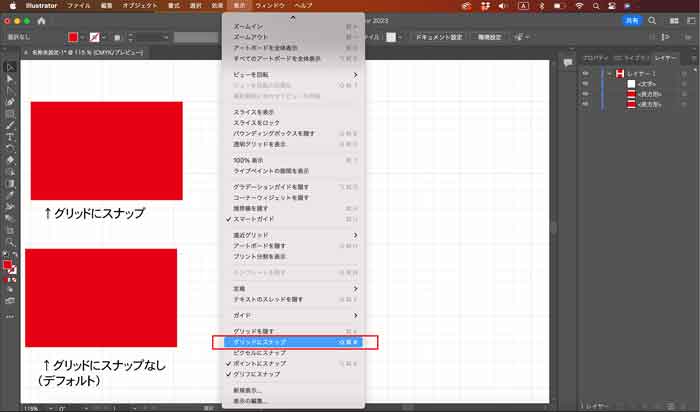
グリッドにスナップ
「グリッドを表示」しただけでは、オブジェクトは方眼(グリッド)に吸着(スナップ)しないので、方眼を生かした作図がしたい場合は、
「グリッドをスナップ」してあげる必要がある。

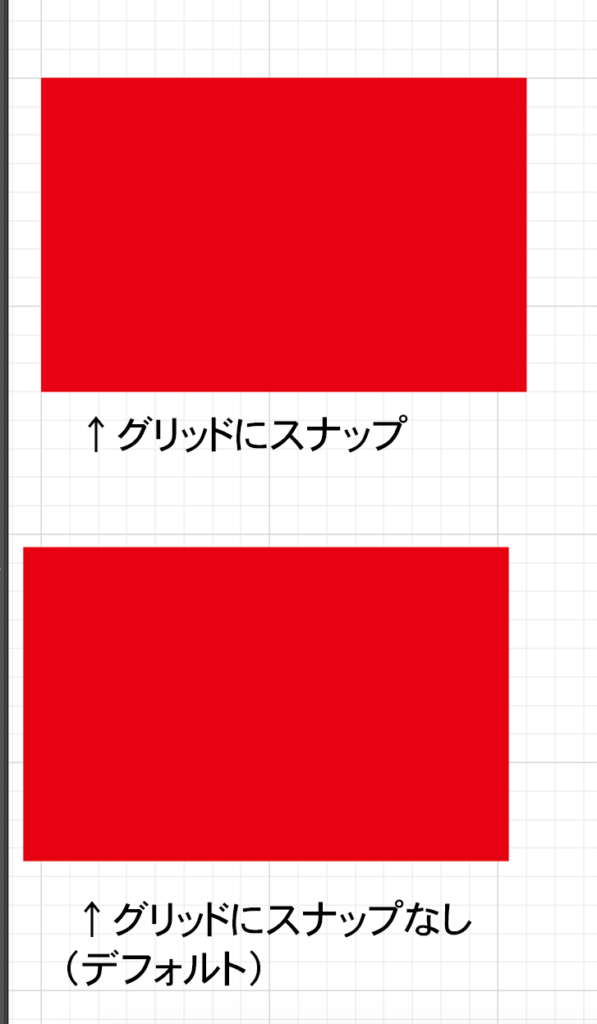
「グリッドにスナップ」の拡大図

グリッド感覚をカスタマイズ
【Win】メニューバー)編集>環境設定>ガイド・グリッド
【Mac】メニューバー)Illustrator>設定>ガイド・グリッド
- グリッド
- 分割数
に、数値を入力して[OK]をクリック。
印刷物の場合は「100mm」「50mm」を分割するようにするのが良い。
(グリッド10mm 分割数10 =1mm間隔のマスができる)
WEBの場合は、グリッドを72px(1インチ)にすると作業しやすい。


