情報を整理して、情報の構造や情報同士の関係を明確にすること。
- 盛り込みたい要素(情報)
- 各要素の従属関係(親・子にあたる関係)
- 並列関係(対等な関係)
- 優先度
- 因果関係 など
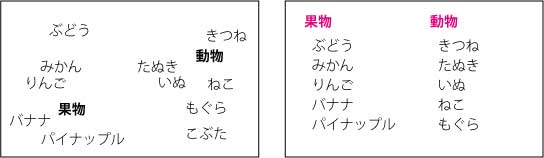
1. 近接(Proximity)
関連づける要素を近づけてグループ化することで、情報のまとまりをわかりやすくすること。
それぞれのグループ間には一定の余白を設けることで、境界線を明白にし、情報を明確に伝えることができる。
2. 整列(Alignment)
情報(要素)を揃えること。基準となるガイドラインを設けて整列させることで、均整の取れたすっきりとしたデザインにすることができる。

3. 反復(Repetition)
複数の要素を同じデザインルールのもとに繰り返すことで、一貫性ができてまとまりのあるデザインにすること。
反復させることで、規則性が伝わり、情報を見つけやすくなる。

同じ要素を2回以上繰り返すことにより
”濃いピンク色が「カテゴリ」を表し、その中に複数の「種類」が並んでいる構造なんだ”
と見た人は認識することができます。
4. コントラスト(Contrast)
コントラストまたは対比。要素に強弱をつけることで、情報の優先度を明確にデザインで示すこと。
5. 余白(Space)
構成の中で何も配置されていない領域のこと。
余白を取る意味
- 強調効果
- 視線誘導
- 印象操作
- 見やすさ(の向上)
- 情報の整理
- 見栄えを良くする など
| 少ない | 多い |
|---|---|
| きちんとした | スタイリッシュ |
| 力強い | 穏やか |
| 落ち着いた |
余白を適切に取ることで、違うグループやカテゴリと認識させることができる。
参考リンク)