
【本日のテーマ】
「レタッチ」をして合成写真を作る。
※ レタッチ(Retouch)…写真編集。
アナログ/デジタルを問わず、写真画像を修整する技法を意味する
スマートオブジェクト
「縮小と拡大を繰り返しても劣化しない画像データ」のこと。スマートオブジェクト化させていたい画像データは、一度でも縮小すると画像が劣化する。
但し、スマートオブジェクトかした画像であっても、元画像より大きなサイズに拡大するとぼやけるので、拡大縮小は元画像の大きさの範囲内で。
ベクトル(ベクタ)画像
点(アンカー)とそれを繋いだ線(パス)を数値化し、コンピュータで再現された画像。主にIllustrator。サイズ変更後も画像が滑らか。
ビットマップ(ラスタ)画像
ピクセル(点の集まり)で描画される画像。主にPhotoshopで作成。もともとピクセルの細かさに限界があるため、拡大縮小を繰り返すとどんどん画像が荒くなる。
スマートオブジェクトに変換すると、拡大縮小しても画質保持ができる。

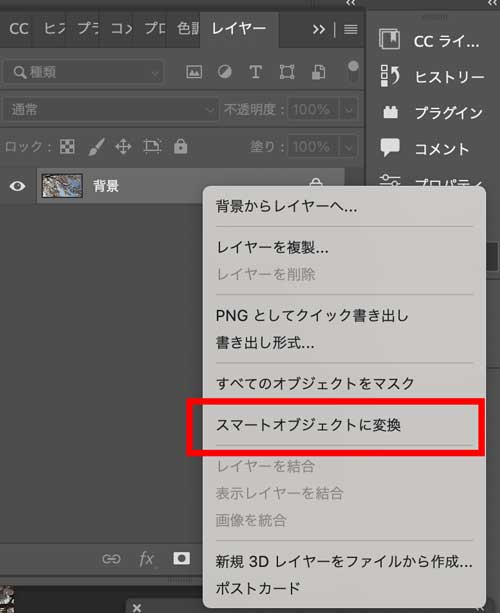
スマートオブジェクトへの変換方法
- 該当レイヤーの上で右クリック
- 「スマートオブジェクトに変換」
※ 多用すると重くなるので、そうしたらスマートオブジェクトを解除=「ラスタライズ」する

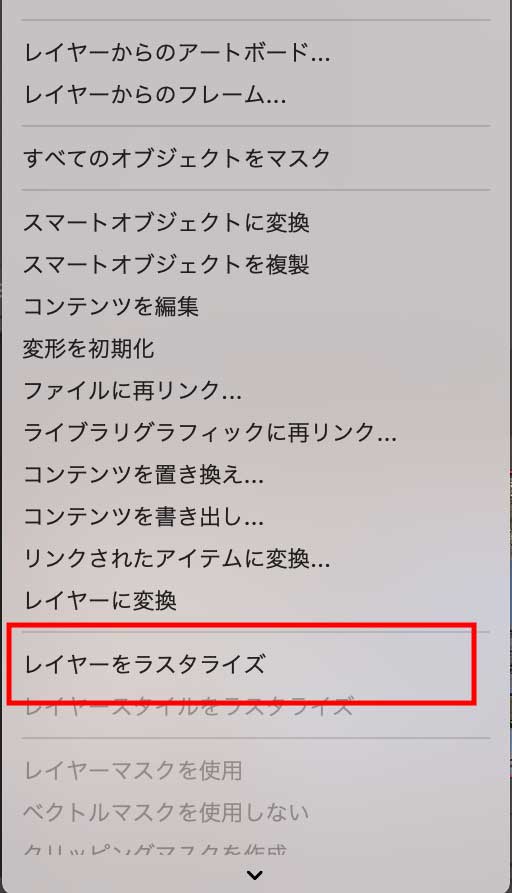
ラスタライズの仕方
- 該当レイヤーを右クリック
- 「レイヤーをラスタライズ」を選択
スマートオブジェクト(※)だけではなく、パスやシェイプで作成したベクトル画像(ベクトルスマートオブジェクト)を、点の集まりであるビットマップ画像に変換することも、同じくラスタライズという。
配置するスマートオブジェクトのサイズが決定したら、ラスタライズしてデータを軽くした方がいい。
※ llustratorデータをPhotoshopに配置するときに変換してつくられるスマートオブジェクトのこと。
Illustratorでデータをコピー。Photoshopにデータをペーストする際に「スマートオブジェクト」を選択する(=「ベクトルスマートオブジェクト」完成)。
再編集したい時はレイヤーをダブルクリックすると、Illustratorで開き再編集可能(上書き保存するとPhotoshopデータに自動的に反映される)。
画像解像度
画像の「きめ細やかさ」をあらわす数値で、1インチ(25.4mm)あたりのピクセル(ドット)数を表し、数値が大きいほど、画素の密度が高くなり、高精細になる。一般的には「dpi(Dot per inch)」と表されるがPhotoshopでは「ppi(Pixel per inch)」という単位で表される。
- 印刷用=350dpi(ppi)以上推奨
- WEBのみ=72dpi(ppi) ※PCディスプレイ自体の解像度が72〜96dpi(ppi)だから



コメント