Photoshop基本操作

【本日のテーマ】
トリミングをして合成写真を作る。
ファイルの作成方法
Photoshop(拡張子:.psd)・Illustrator(拡張子:.ai)共にファイルの作成は
- 新規作成(Ctrl or command + N)
- 開く(Ctrl or command + O)
- 読み込む
で出来ている。
写真加工のおすすめルール:「非破壊データで作業を進める(非破壊編集)」
- 加工したい写真を取り込む(≒ファイルを開く)
- レイヤーパネルで複製
- スマートオブジェクトに変換(右クリック)※ 劣化予防
- 背景レイヤーを非表示(ロックかける)
- 保存
画像保存形式
カラーモードはIllustratorの CMYK(印刷用)とは異なり、光の三原色に基づくRGB。
JPG/JPEG(ジェイペグ)
| 拡張子 | .jpg or .jpeg |
| 色数 | 1,677万7,216色(フルカラー) |
| 圧縮方法 | 不可逆圧縮(=圧縮前の状態に戻せない圧縮方法) |
| 透過 | 不可 |
| データ容量 | 圧縮率の設定で任意に設定できる |
一般的な画像形式の1つで、WEB黎明期から存在している。OSやブラウザに依らず表示サポートされているので画像形式の選択肢として間違いなし。
フルカラー対応で写真やグラデーション表示に向いている。圧縮率も柔軟に変更可能という特徴があるものの、容量を軽くしようと(=高圧縮)すると、画像が荒れるので要注意。
GIF(ジフ)
| 拡張子 | .gif |
| 色数 | 256色 |
| 圧縮方法 | 可逆圧縮(=圧縮前の状態に戻せる) |
| 透過 | 1色のみ可 |
| データ容量 | 軽め |
| その他 | アニメーション可能 |
JPEGと並んでポピュラーな画像形式の一つ。こちらもOSやブラウザに依らない。
特徴は色数は少ないが、透過(1色のみ)とアニメーションができる。
圧縮方法は可逆圧縮。でも圧縮率は高くない。
静止画用途としてはレスポンシブデザイン主流の現在では、ボタンはCSSで装飾した方が手間がなかったり、WEBフォントの登場や後継として開発されたPNGの使い勝手が良いため使い所が限定されてきている説もあるが、アニメーションは現在でもよく利用されている。
PNG(ピング)
| 拡張子 | .png |
| 色数 | 256色 or 1,677万7,216色 |
| 圧縮方法 | 可逆圧縮 |
| 透過 | 1色 or 256色 |
| データ容量 | 重め |
GIFの後継として開発された画像形式。規格は下記3種類。
- GIF同様256色を扱う(PNG8)
- JPEGフルカラーを扱える(PNG24)
- フルカラー+256色の透明色を扱える(PNG32)
但し、拡張子は全て.pngを使用するので、画像を書き出し時以外は気にしなくてもいい。
※ Photoshopでは透明を使ったデータでもPNG24のまま書き出し操作を行うが、実際にはPNG32で書き出されている。
PNGは色数の少ないイラストから写真まで対応できる高い汎用性があり、アニメーション不可である点を除けばGIFのほぼ上位互換と言って良い画像形式。
注意点
- データがやや重め
- WEB用途で開発されているため、CMYK保存不可。印刷用データには他の形式へ要変換。
WebP(ウェッピー)
| 拡張子 | .webp |
| 色数 | 1,677万7,216色(フルカラー) |
| 圧縮方法 | 非可逆圧縮 |
| 透過 | 可 |
| データ容量 | 軽め |
WebPはGoogleが開発した画像形式で、JPEGやPNGよりも2〜3割程度データサイズが軽くなると言われている。非可逆圧縮でありながら透過も可能な所が特徴的。データ容量が軽い点は非常に魅力的だが、表示できるOSやブラウザが限定的である点や書き出しに手間が掛かるなど問題点もあるので導入の際は要検討の必要がある(ブラウザの種類に合わせて自動的にWebPを使い分けてくれるWordPressプラグインなども登場してはいる)。
SVG(エスブイジー)
| 拡張子 | .svg |
| 種類 | ベクター形式(※) |
| データ容量 | 軽め(サイズを変えても容量が一定) |
点の座標と線や面の方程式など、図形情報の集まりとして画像を表現する画像形式。拡大縮小をしても品質やデータ量が変わらない利点がある(=ベクター形式 ※)ため、ロゴやアイコン、シンプルなイラストやページ上でサイズ感が激しく変わる画像に向いている。
選択範囲
特定の領域を選択することで、選択していない領域を元のままに保ちながら、画像の選択部分を編集したりエフェクトやフィルターを適用出来る。
- 選択範囲を指定すると、選択された領域が点線で表示される。
- 一度指定した選択範囲は解除しないと消えない。
[選択範囲]メニュー→[選択を解除]
ショートカット:Ctrl (Win) or command (Mac)+D
- Shift + ドラッグ →範囲加算

- ドラッグ+Shift …ドラッグ中にShiftキーを押すと、はじめにクリックした位置から正○○形状に選択範囲が決定できる。
- Alt(Win) or option(Mac) + ドラッグ →選択範囲の減算

長方形選択ツール
長方形選択ツール![]() は画像を四角形で選択する場合に使用する選択ツール。用途は切り抜きと似ており、画像全体を長方形に切り抜く・選択範囲をコピーする・大きさを調整する・余計な部分を削除するときなどに使用する。
は画像を四角形で選択する場合に使用する選択ツール。用途は切り抜きと似ており、画像全体を長方形に切り抜く・選択範囲をコピーする・大きさを調整する・余計な部分を削除するときなどに使用する。
楕円形選択ツール
楕円形選択ツール![]() は画像を楕円形で選択する場合に使用する選択ツール。用途は切り抜きと似ており、画像全体を楕円形に切り抜く・選択範囲をコピーする・大きさを調整する・余計な部分を削除するときなどに使用する。アイコンが見つからない時は長方形選択ツールのアイコンと同じ部分をクリック。
は画像を楕円形で選択する場合に使用する選択ツール。用途は切り抜きと似ており、画像全体を楕円形に切り抜く・選択範囲をコピーする・大きさを調整する・余計な部分を削除するときなどに使用する。アイコンが見つからない時は長方形選択ツールのアイコンと同じ部分をクリック。
なげなわツール
なげなわツール![]() はドラッグした形(=フリーハンドで自由に描く)の選択範囲が作れる。始点と終点を結ぶと選択範囲が完成する。
はドラッグした形(=フリーハンドで自由に描く)の選択範囲が作れる。始点と終点を結ぶと選択範囲が完成する。
多角形選択ツール
多角形選択ツール![]() はクリックした点を直線で結んだ形の選択範囲が作れるので、輪郭がまっすぐな選択範囲を作成するのに便利。始点と終点を結ぶ(クリックする)と選択範囲が完成する。
はクリックした点を直線で結んだ形の選択範囲が作れるので、輪郭がまっすぐな選択範囲を作成するのに便利。始点と終点を結ぶ(クリックする)と選択範囲が完成する。
マグネット選択ツール
マグネット選択ツール![]() は、始点をクリックしたあと、画像上の輪郭にマウスを沿わせて動かすと、その輪郭に沿って自動的に選択範囲を作れる。任意の箇所でクリックすると点を打つことも可能。始点と終点を結ぶ(クリックする)と選択範囲が完成。
は、始点をクリックしたあと、画像上の輪郭にマウスを沿わせて動かすと、その輪郭に沿って自動的に選択範囲を作れる。任意の箇所でクリックすると点を打つことも可能。始点と終点を結ぶ(クリックする)と選択範囲が完成。
自動選択ツール
自動選択ツール![]() を使用すると、輪郭トレースせずに画像内で同じようなカラーがついている範囲をワンクリックで選択可能。色域のしていや選択範囲をプラスすることもできる。
を使用すると、輪郭トレースせずに画像内で同じようなカラーがついている範囲をワンクリックで選択可能。色域のしていや選択範囲をプラスすることもできる。
クイック選択ツール
クイック選択ツール![]() は選択する領域をクリックorドラッグすると類似性に基づいて判定して設定してくれる。
は選択する領域をクリックorドラッグすると類似性に基づいて判定して設定してくれる。
上側の詳細パネルで筆の詳細設定が可能。 足すときは「+」、削除したい時は「−」のついている筆アイコンを選ぶ。
足すときは「+」、削除したい時は「−」のついている筆アイコンを選ぶ。
オブジェクトの選択と移動と削除・コピー
オブジェクトを移動させるには
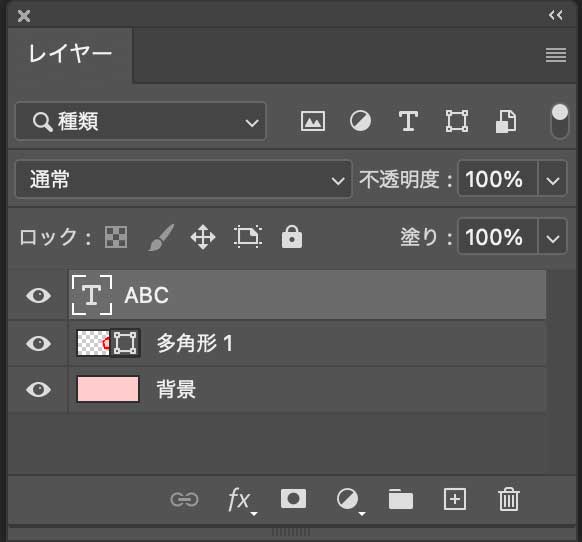
レイヤーパネル


レイヤーパネル…新規レイヤーや塗りつぶしレイヤーなどを作成したり、レイヤーを削除したりすることができるパネル
レイヤー=(アナログ)セル画のイメージ。透明なフィルムに複数枚の情報(画像)を載せて一枚絵を作っていく。
参考サイト
レイヤーマスク
- マウスドラッグ
- 移動コマンドによる数値指定
- 変形パネル使用
- 矢印キー使用
4つの方法がある。選択ツールで移動したいオブジェクトを選択し、そのままドラッグ。 削除は「Delete」キー。
レイヤーマスク![]() とは、通常のレイヤーや調整レイヤーの一部だけを表示したり、非表示にしたりすることができる機能。消しゴムやデリートが『跡形もなく消し去ってしまう機能』であるのに対して、レイヤーマスクは『黒マントをかけて、隠す』。
とは、通常のレイヤーや調整レイヤーの一部だけを表示したり、非表示にしたりすることができる機能。消しゴムやデリートが『跡形もなく消し去ってしまう機能』であるのに対して、レイヤーマスクは『黒マントをかけて、隠す』。
レイヤーマスクを扱う最も大きなメリットは、元の画像を変更せずに部分的な補正や切り抜きが行えること。 後に修正が必要になっても、レイヤーマスクを変更するだけでいいので非常に効率が良い。
クイックマスクモード

クイックマスクモードで編集時
- ブラシツールで塗ったところは赤くなる。
- その状態でクイックマスクモードを解除すると、先ほど塗ったところは選択範囲に変わる。


参考サイト
ブラシツール
photoshopのブラシは、サイズやエッジのやわらかさを自由に変更して画面内に色々な色や形でペイントすることが可能。 エアブラシ効果や特殊効果をつけたストロークを描くこと、ブラシの設定をカスタマイズして、専用のライブラリに追加、呼び出して利用することもできる。
参考サイト
切り抜きツール
切り抜きツール![]() とは、画像を切り抜くためのツール。 ドラッグした範囲を四角形に切り抜き、回転や変形などを同時に行う機能を持つ。 切り抜き確定後でも、トリミング領域の移動や仕上げサイズの変更といった再編集が可能。
とは、画像を切り抜くためのツール。 ドラッグした範囲を四角形に切り抜き、回転や変形などを同時に行う機能を持つ。 切り抜き確定後でも、トリミング領域の移動や仕上げサイズの変更といった再編集が可能。
自由変形(ctrl + T)
Photoshopの自由変形を使うことで、全体の仕上がりを見ながら画像の大きさや角度などを編集することができる。
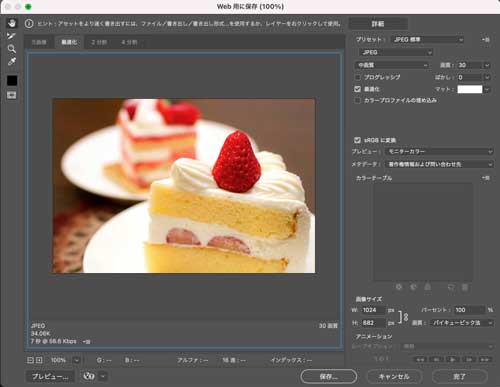
Web用に保存(従来)

ファイル形式PNG/GIF/JPG形式で保存。圧縮率を調整するなどして保存後のデータ容量を調整できる。
ファイル>書き出し
- 「書き出し形式」を選んだ場合はSVG形式での保存が可能。