テーマ:「セレクタ」「プロパティ」「値」の基本構造を理解する。
CSSとは
「Cascading Style Sheets(カスケーディングスタイルシート)」の略で、文章にデザインを施したいときに使う言語。
HTMLが文章の構造を作るのに対して、CSSは「その文章をどのようにブラウザに表示するか指定する言語」なのでHTMLとセットで使われる。
HTMLやCSSを使う際に最も気を付けなければならない事は、ブラウザに対応しているか否か。(対応していないとせっかく作ったものが、意図通りに表示されない)
記述ルール
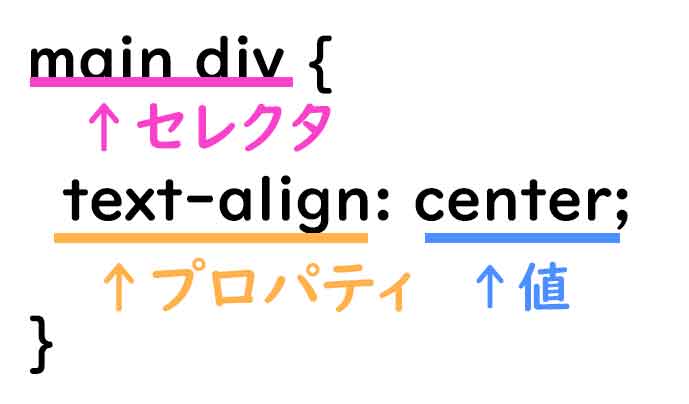
セレクタ・プロパティ・値と呼ばれる部分を埋めることにより「どこの・何を・どのような見た目に変えるのか」を指定することができる。

セレクタ
デザイン変更の適用先(=「どの部分のデザインを変えるのか」を指定する)を書く。ここにはタグ名やclass名、id名が入る。
id属性とclass属性
- idは1つのページに同じ名前のid属性を1つだけ設定できる。ナビゲーションバーやサイドバー、header footerなどページに一つしかなくてもよい要素に対して使うこと。classよりCSSの適用優先順位が高い。
- classは何度でも同じ名前のものを使える。
プロパティ
「セレクタで指定された部分の何を変えるのか」を決める。(=色を変えるのか、それとも線をひくのか、あるいは余白を調整するのか、など)
値
「どのように見た目を変えるのか」を決める。上図の場合は「真ん中に置く」という意味になるけれど、たとえばセレクタとプロパティで「pタグの文字色を変える」ということが指定されているなら、値では「何色に変えるのか」を決める。
書くときの注意点
プロパティと値は波カッコ({})で囲う
セレクタは何にも囲まず先頭に書き、プロパティと値は半角波カッコで囲う。
プロパティと値は半角コロン(:)で繋ぐ
プロパティと値は常にセットで、単独で使われることないので、必ず忘れずに。
複数のプロパティを指定するときはセミコロン(;)で区切る
main ul {
font-size: 160%;
padding-left: 60px;
}
複数のプロパティをまとめて指定したいときはセミコロン;で区切り、そのあとに別の「プロパティ:値」を書くこと。これで同時に何個でもプロパティを指定することが可能になる。
コードの間に半角スペースや”tab”、改行が入っても可
半角スペースやtab、改行が入っても指示内容は変更しないので、見やすさ優先で並べながら作業してOK。但し、全角スペースは絶対に使わないこと。
コメントアウト(実行させない=メモ書き)の使い方
/* ここの文章はCSSに反映されないよ */
CSSの中に自分用のメモ書きを残す方法。コメントアウトの部分は、HTMLの<!–(めも)–>タグ同様、「/*」と「*/」で囲われた文字内はウェブページの内容や見た目に一切反映されない。自分の好きなように書いてしまってOK。
- HTMLは、表示させない
- CSSは、プログラムを実行させない 意味が違うので混同禁止。
ショートハンド(簡略化表記)
p {
margin-top: 5px;
margin-right: 20px;
margin-bottom: 15px;
margin-left: 0;
}
p {
margin: 5px 20px 15px 0;
}
特定(※)のプロパティでは、上記のように簡略化できるものがある。
- 値1つ=上下左右全て
- 値2つ=「上下」と「左右」
- 値3つ=「上」と「左右」と「下」
- 値4つ=「上」と「右」と「下」と「左」
※指定できるプロパティ:background、border、font、list-style、padding、margin、border-color、border-width
参考サイト)CSSの一括指定(ショートハンド)のチートシート
CSSはどこに書く?
基本的にはCSSファイルに書くこと。必要に応じてHTMLのstyle内やタグ内に書く(変更したいとき、めんどくさいから)。
別のファイルに書く
別名「外部CSS」。リンクタグで外部の(=別保存してある独立した)CSSファイルを読み込ませる、最も一般的な方法。でも「外から」だから効力優先順位は一番低い。
複数の外部CSSを読み込むことは?
可能。別のCSSを読み込みたいときは、CSSファイルの「@charset “UTF-8”;」の後ろに@import url("ファイル名.css");と書けばOK。
スタイルタグ
HTMLタグの種類のひとつ。headタグの中に<style>~</style>を書いて、その中にCSSを記載する。ペライチ以外のサイトでは使用非推奨(更新するとき、使いづらいから)。
style属性を使う(インライン)
HTMLタグ内に付与できる属性。HTMLタグの中にCSSを記述する。優先順位は一番高い。
文字の色付けや線引きには便利だが、タグに都度書き込む必要があるため、手間になる上に、『後でまとめてデザイン変更』ができない。 HTMLタグの種類のひとつ。headタグの中に<style>~</style>を書いて、その中にCSSを記載する。ペライチ以外のサイトでは使用非推奨(更新するとき、使いづらいから)。
CSSが優先される順位
- style属性を使う(インライン)
- スタイルタグ
- 外部CSSファイル
HTMLタグに近い場所に書かれたCSSが適用されると覚えておく。
CSSのボックスモデルを理解する
Border radius(参考サイト)