ボックスモデル(CSSにおける余白の考え方)について
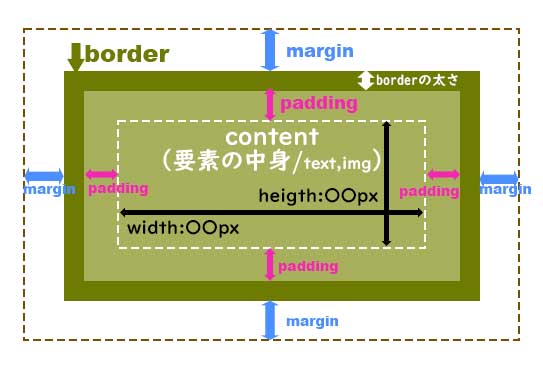
ボックスモデル
CSSでレイアウトをする際に必要な4つの領域のこと。

- content(コンテンツ・中身)…HTML要素の中心にある領域(テキスト、画像、動画)
- border(ボーダー)…contentの周辺にある境界線。初期値は0に指定されているため不可視。太さや色、種類の指定が可能。
- padding(パディング)…要素の内側の余白。content borderの間に存在している。上下左右の領域指定が可能。
- margin(マージン)…要素の外側の余白。borderを取り囲む。padding同様、上下左右の領域指定が可能。
4つの合計サイズ=ボックス全体のサイズになる。
インラインボックス
左から右へ横方向に配置され、テキストの中の行内の一部としてレイアウトされるもの。基本的にコンテンツ領域であるボックスに「幅」「高さ」「上下マージン」の設定は不可。
| インラインボックスのhtmlタグ | <span>、<strong>、<br>、<a>、<em> |
| 幅、高さ、上下マージンが設定できるタグ | <img>、<input> |
インラインボックスの特徴
- 幅・高さを指定できない(一部除く)
- 上下マージンを指定できない
- 左から右へ横方向(INLINE)に配置される
ブロックボックス
「幅」「高さ」「余白(パディング・マージン)」「ボーダー」のサイズを設定することができる。そのまま箱に線や色をつけたり、画像やテキストなど要素で中身を埋めていく感じ。
| ブロックボックスのhtmlタグ | <div>、<p>、<ul>、<ol>、<li>、<table>など |
ブロックボックスの特徴
CSSで指定しない限り、基本(※)横並びの配置にはならない。ボックスの横幅のサイズを親ボックスの半分以下の数値に設定しても、その後に続くボックスのサイズが小さくても、その横に詰めて並ぶことはない。
※CSSのfloatやflextable glidなどを使用して配置する。(例:グローバルメニュー、カラムレイアウト)
参考サイト)
背景( backgroundプロパティ )について
背景に関する指定をまとめて行う際に使用。 指定の順序は不問。また、必要のない指定は省略可能(その場合は基本的に白)。
色
- background-color(色指定)
- background: linear–gradient(グラデーションのかかった背景色にする)
画像
- background-image(画像を指定する)
- background-repeat(繰り返し設定)
- background-size(サイズ設定)
- background-position(位置設定)
横=left、center、right、縦=top、center、bottomで指定。
imgとbackgroundの違い
- img…HTML
- background…CSS
参考サイト)
- 【CSS】背景色・背景画像をマスター!backgroundの使い方
- 10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法
- 背景に画像などを入れたい!CSSで背景を指定する方法【初心者向け】
float (横並び)について
CSSのレイアウトで横並び(回り込み)をさせる手法として主流だったもの。現在はそれに代わる手法がいくつあかるが、長い間多く使われてきているため、更新業務の際に必要となる可能性の高い知識。
- 要素の横並び
- 使用する値=left、right 、none(初期値)
- 回り込み ができる。
【ほぼ定型文】
<style>
#contents{
margin:0 auto;
}
</style>
clear(floatの解除)
floatは次の要素に影響を及ぼすため、必ず解除する。
解除方法1:clearプロパティ
- clear:both; 【左右不問で解除】※ 基本的にこれを覚えておけばOK
- clear:left; 【左寄せされた要素に対する解除】
- clear:right;【右寄せされた要素に対する解除】
.section {
clear: both;
}
従来の「一般的」な手法。但し、空のdivにclass=”clear”を与えるなどして対応していたため、HTML文法的に(無意味なことをしているため)現在では望ましくない。
解除方法2:clearfix(一番よく使う)
clearfixという解除用classを親要素へ与え、子要素のfloatを解除する方法。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-table;}
解除方法3:overflow:hidden;
親要素にoverflow:hidden;を与えることで、高さを取り戻す。
もともと切り抜くプロパティーなので1pxでもはみ出た場合、そこで切られる。box-shadowなどを使用する場合、切られて表示されない場合もあるので注意。
制作現場でこの解除方法はあまり良く思われていないこともしばしばあるとのことで非推奨。為参考くらい?
.outbox {
overflow: hidden;
zoom: 1;
}
参考サイト)