配置と表示について
position

通常、記述しただけでは右or下に配置される要素を自由に配置したり固定する。
static
- デフォルト値。何も指定しなければコレになっている。
- 上下左右に動かすことができない。
- 要素の位置の調整できない(topやleftしてしても効かない)。
- z-indexを指定できない(=要素の重なり順を変えられない)。
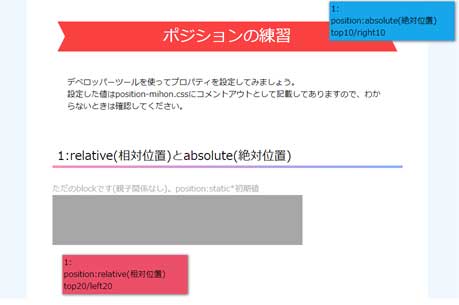
![]() 例
例
<div id="position1">
<p class="gray">ただのblockです(親子関係なし)。position:static*初期値</p>
<div id="block1">
</div>
<div id="relative1">
<p>1:<br>position:relative(相対位置)<br>top20/left20</p>
</div>
<div id="absolute1">
<p>1:<br>position:absolute(絶対位置)<br>top10/right10</p>
</div>
</div>
#position1 #relative1 {
width: 250px;
background-color: #EB4F69;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}relative
通常の位置表示を基準に相対的な位置を指定。
例)本来の位置表示から上と左に20pxずつ動かす。など

#position1 #relative1 {
position: relative;
top: 20px;
left: 20px;
width: 250px;
background-color: #EB4F69;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}staticとrelativeの違い
position:relativeとしても、topやbottomを指定しなければ、staticと同じ位置に表示されるため、同じように感じられるけれど
- 位置調整の可否
- z-index指定の可否
という違いがあるので全くの別物。「指定したいときはrelative」一択。
absolute
親要素を基準にした絶対的な位置を指定する。ほかの要素に関係なく独立した配置となる。これを使うとデザインの幅が域に広がるので、使い方を覚えていてソンはない。
![]() 例
例

#position1 #absolute1 {
position: absolute;
top: 10px;
right: 10px;
background-color: #16A6EB;
width: 250px;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
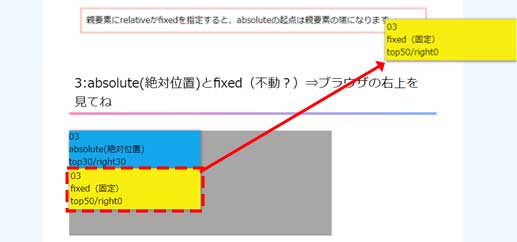
}親要素にpositionが指定されていない場合、absoluteの起点は画面の角からとなる。
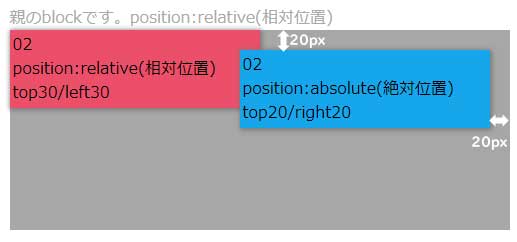
親要素にposition:relative(相対位置)を指定
<div id="position2">
<p class="gray">親のblockです。position:relative(相対位置)</p>
<div id="block2">
<div id="relative2">
<p>02<br>position:relative(相対位置)<br>top30/left30</p>
</div>
<div id="absolute2">
<p>02<br>position:absolute(絶対位置)<br>top20/right20</p>
</div>
</div>
</div>
#position2 #relative2 {
width: 250px;
background-color: #EB4F69;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}
#position2 #absolute2 {
background-color: #16A6EB;
width: 250px;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}- relative(ピンク)を動かす=本来あるべき場所からの相対位置

#position2 #relative2 {
position: relative;
top: 30px;
left: 30px;
width: 250px;
background-color: #EB4F69;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}- absolute(水色)を動かす=ブラウザの右隅

#position2 #block2 {
width: 500px;
height: 200px;
background-color: #A7A7A7;
position: relative;
}
#position2 #absolute2 {
position: absolute;
top: 20px;
right: 20px;
background-color: #16A6EB;
width: 250px;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
}fixed
独立した配置。特定の位置に固定して表示させる。スクロールしてもその場に在り続けるため、メニューバーやソーシャルボタンを表示したいときに使うと便利。
absoluteと指定方法はほとんど同じだけれど、位置の基準は親要素ではなく「ウィンドウ」のため、要素の位置に関係なくtop:0としたら画面最上部に表示される。

#position3 #fixed3 {
background-color: #F8EE11;
width: 250px;
box-shadow: 1px 1px 5px 1px #787575;
padding: 3px;
position: fixed;
top: 50px;
right: 0;
}参考サイト
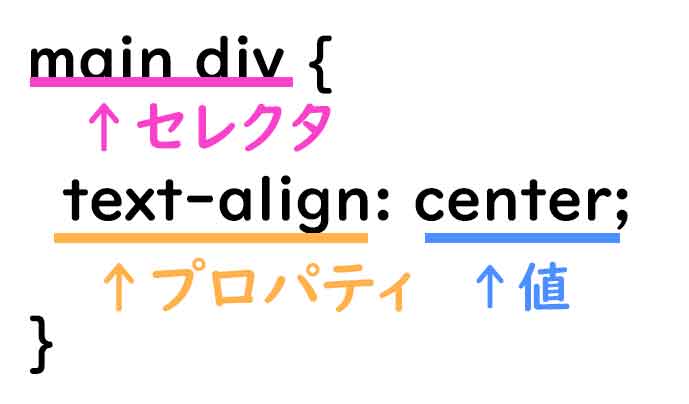
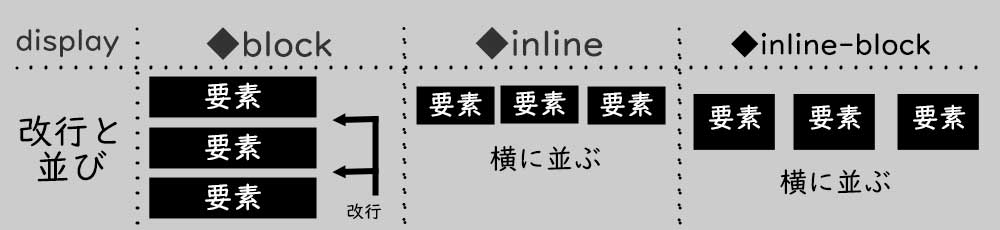
display

プロパティのひとつ。要素の表示形式を決めるもの。
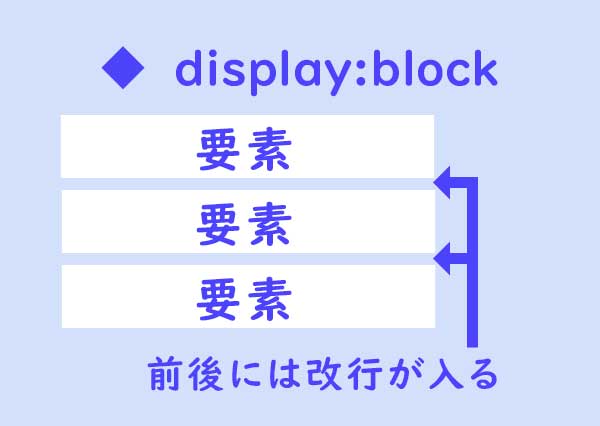
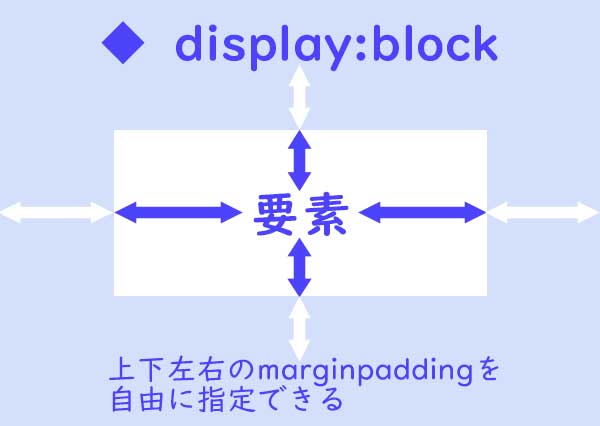
block
コンテンツをまとめている『ブロック(=箱)』。p, div, ul, h1~h6などのタグの初期値。
要素は縦に並ぶ

要素が上から下に積みあがっていくことで構成される。block要素の前後には改行が入って、縦に並んでいく。
<p class="block1">これはブロック1です</p>.block1 {
background: orange;
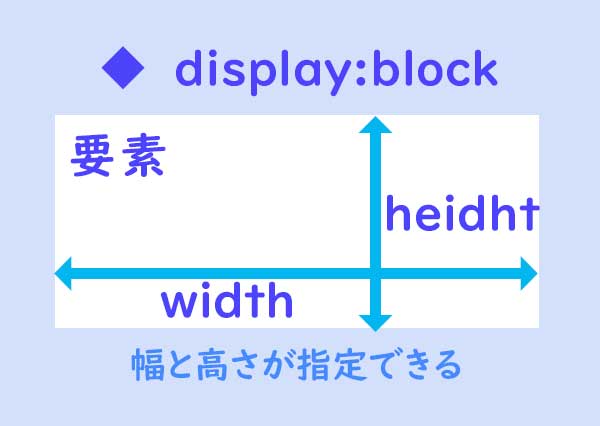
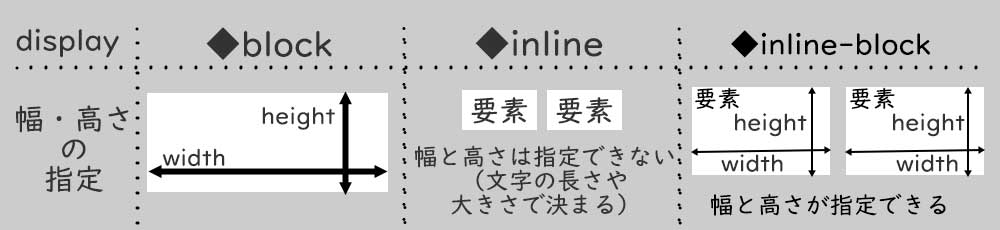
}幅と高さを指定できる

blockの要素にはwidthとheight(=初期値がblockのdivタグやpタグは幅・高さ)が指定できる。
.block1 {
background: orange;
width: 100px;
height: 100px;
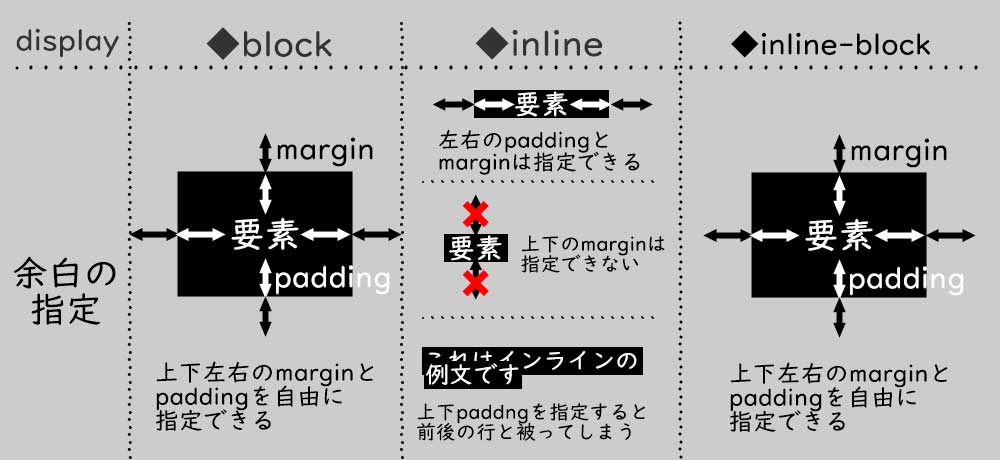
}余白も上下左右に指定できる。

blockの要素では、余白も自由に決めることが可能。=上下左右にpadding(要素の内側の余白)とmargin(要素の外側の余白)の値を自由に指定できる。
<p class="block1">これはブロック</p>.block1 {
background: orange;
padding: 10px;
margin: 10px;
}text-alignやvertical-alignの指定はできない。
blockの場合text-align:centerやvertical-alignをしても要素(の中身のテキストは中央揃えになる)が真ん中に表示されるようにはならない。
inline
a, span, imgなどのタグの初期値
主に文章の一部として用いられる

テキストの装飾やリンクなどの要素に用いられる。
要素の間には改行が入らず横の並ぶ

inlineの要素どうしの間には改行が入らず、横に並び、テキスト同様に右端までたどり着くと改行される。
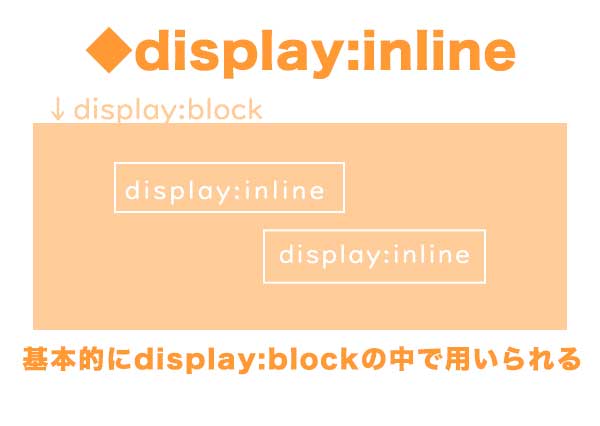
基本的にはblockの中で用いられる

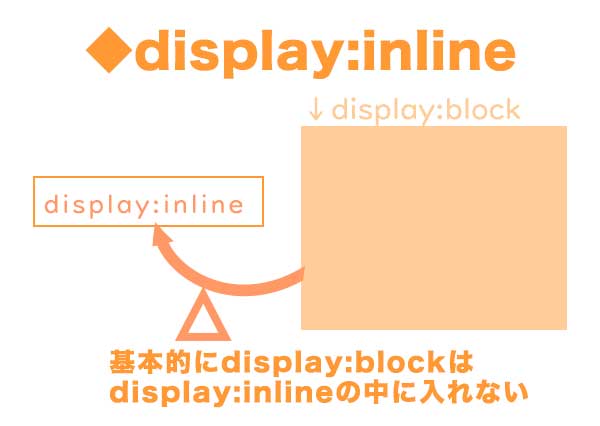
inlineの要素は、基本的にはblockの要素の中に入る。

逆にinlineの中にblockを入れることはほとんどない。
幅と高さを指定できない
inlineの要素はCSSでwidth(幅)とheight(高さ)の指定はできない。inlineの要素の幅と高さは「要素の中身(=「テキストの長さ」や「文字の大きさ」)」に応じて決まる。
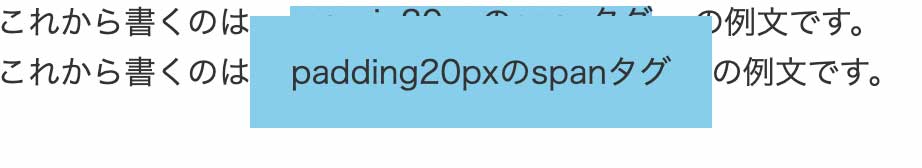
上下の余白を調整できない

inlineでは左右の余白(padding・margin)は自由に指定することができるが、上下のmarginを指定することはできない。
上下のpaddingは指定できるものの、paddingを大きくすると、改行されたときに前後の行とかぶってしまい、デザインが崩れるため、inline要素で指定できる余白は左右だけと思っておく。
<p>これから書くのは<span class="example">margin20pxのspanタグ</span>の例文です。</p>
<p>これから書くのは<span class="example2">padding20pxのspanタグ</span>の例文です。</p>.example {
margin: 20px;
background: skyblue;
}
.example2 {
padding: 20px;
background: skyblue;
}

text-alignが指定できる
inlineの要素では「text-align」や「vertical-align」を指定することができる(これはblockにはできない)。ただし、inlineの要素にtext-alignを指定するときには、親要素に対して指定する必要がある。


一方でvertical-align指定時は親要素ではなくinlineの要素に対して直接指定すればOK。
inline⇄blockはCSSで指定すれば変えられる


初期値がblockのpタグをCSSでdisplay: inlineに指定して変えることが可能。逆に、初期値がinlineのaタグをdisplay: blockに変えることも可能。
inline-block
inlineとblockの間を取ったようなもので、ざっくりいうと、要素の並び方はinline的で、要素の中身はblock的な性質を持つ。
改行が入らず横に並ぶ

inline-blockの並びはinlineと同じように改行が入らず、横に並んでいく。
幅・高さの指定ができる

一方で、幅・高さについてはblockと同じように自由に指定できる。
上下左右の余白指定もできる

余白についてもblock同様、marginとpaddingの値を自由に指定することができます。
text-alignとvertical-alignの指定もできる
display: | block | inline | inline-block |
text-align | × 指定できない | ○ 指定できる | ○ 指定できる |
vertical-align | × 指定できない | ○ 指定できる | ○ 指定できる |
text-align/vertical-align指定可否早見表使いどころ
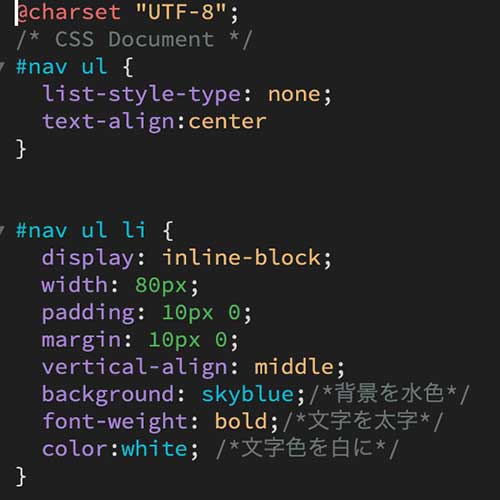
![]() 基本的にモノを横に並べたいときに使える
基本的にモノを横に並べたいときに使える

SNSシェアボタンを横並びに配置したいとき。

メニューバー(ナビゲーションバー)を横並びにしたいとき。
これをblockでやろうとした場合、通常だと一つ一つのボタンの間に改行が入りfloat:leftなど少し複雑なプロパティ対応する必要がある。またinlineでやろうとすると幅・高さ・余白を自由に指定できないのでinline-blockが便利。


上のコードをブラウザで表示すると下画像のようになる。

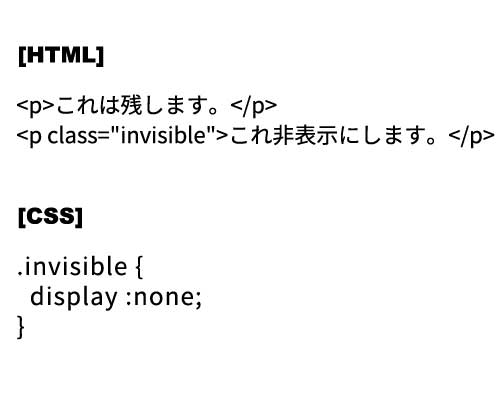
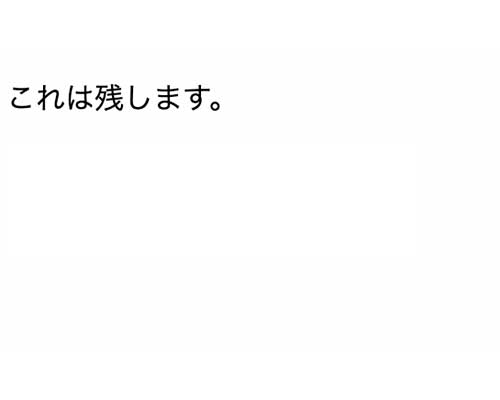
none
display:noneを指定したものは、画像・文字にかかわらずブラウザ上で非表示になる。あくまで非表示になるだけでWEBページ上ではデータは読み込まれているから、読み込み速度が早くなるわけではないことに注意。


使いどころ
レスポンシブデザイン(=ウェブページを見る端末のサイズによって表示を変えるデザイン)を作るときに便利。たとえば「パソコンで見たときには表示させている要素を、画面の小さいスマホで見たときにだけdisplay:noneで非表示にする」という感じ。
参考サイト
overflow
「要素のボックスからはみ出た部分を如何扱うか」を指定するもの。
幅(width)や高さ(height)で大きさを指定したボックスよりも内容量が多くはみ出してしまった場合、どう表示させるのか。または隠すのか、という設定をいう。
書き方は○○{overflow:値;}
○○の部分はセレクタ。overflowを指定したい要素のタグ名やid、class名などを書く。
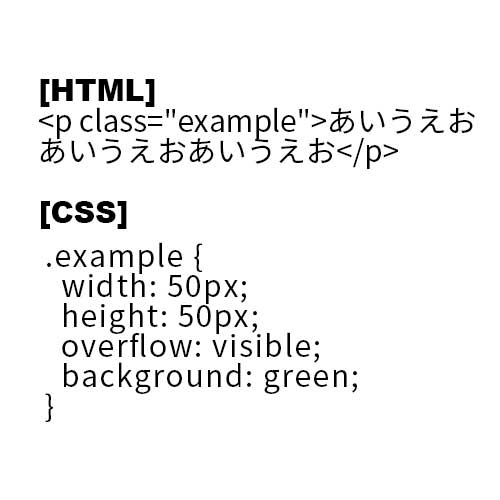
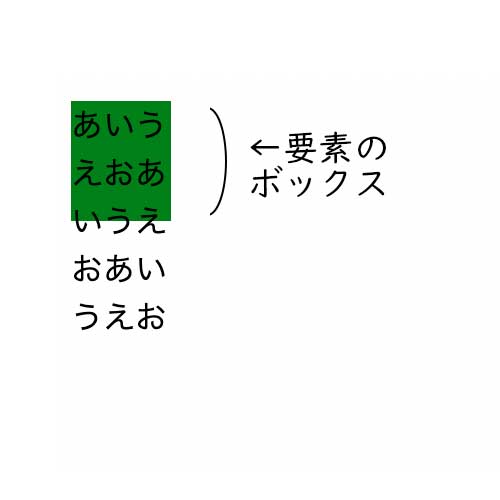
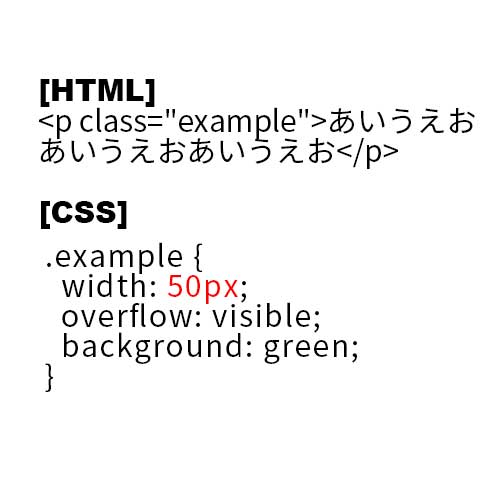
overflow: visible 初期値。そのまま表示
収まりきらない内容はボックスからはみ出て表示される。


visibleは初期値なので、書かなくても同じ表示になる。
heightを指定しなければはみ出ない


heightを指定しない(=height:auto )場合は、文字の分だけ要素が長くなるからはみ出ない。
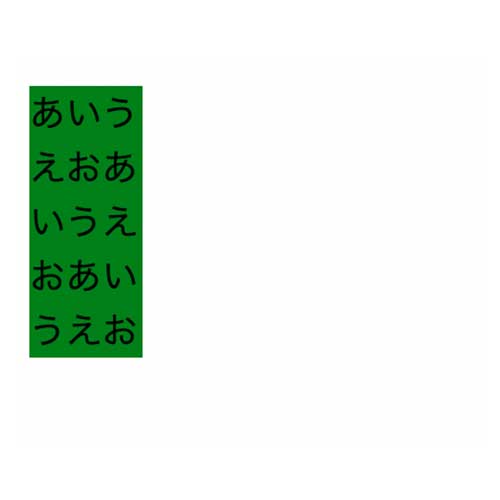
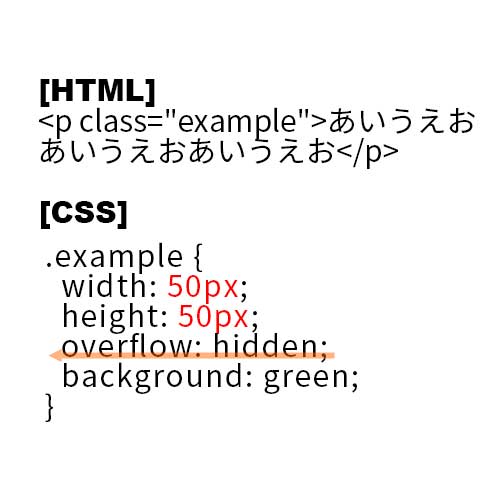
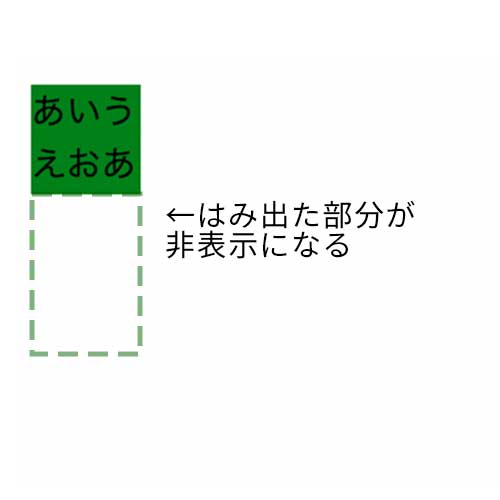
overflow: hiddenで非表示に


収まりきれない内容は表示せず、収まった分だけ表示する。スクロールして表示させることも不可。
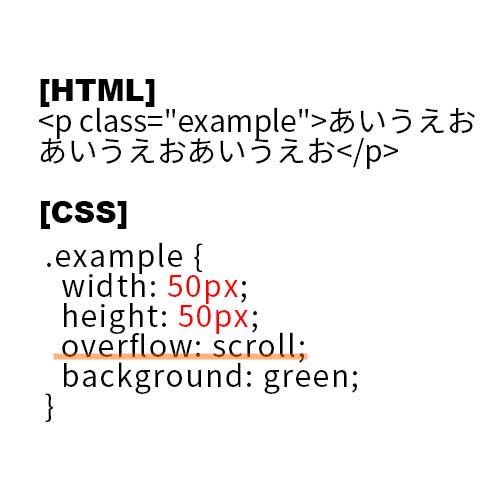
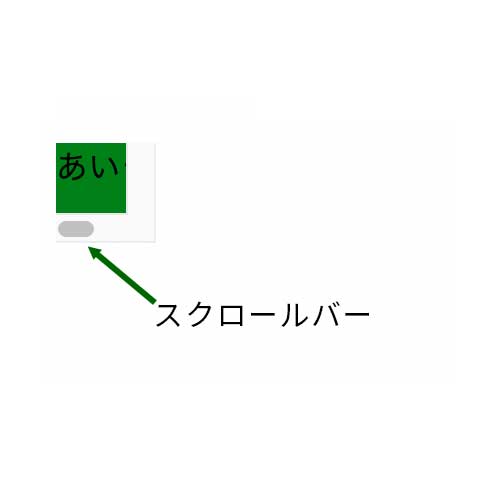
overflow: scrollでスクロール可能に
要素の縦横を固定し、スクロールして内容を表示できるようにする。


閲覧環境(ブラウザ)によって、スクロールの見え方に若干の変化があり、MacやiPhoneなどではスクロールができる状態でも、何も触らないとスクロールバーは表示されないらしい(スクロールを始めてはじめてスクロールバーが現れます)。
横方向にも設定可能
縦方向のスクロールではなく、横方向にスクロールできるようにしたい場合は、overflow:scrollに加え、white-space:nowrapを指定する。
.example{
white-space:nowrap;
overflow:scroll;
width:50px;
height:50px;
background:green;
}
overflow: auto (≒スクロール/ブラウザにより表示が変わる)
はみ出た部分の処理をブラウザが自動的に処理してくれる。一般的にはscroll。