疑似クラス

文章構造の範囲外にある情報によってスタイルを変化させることができる
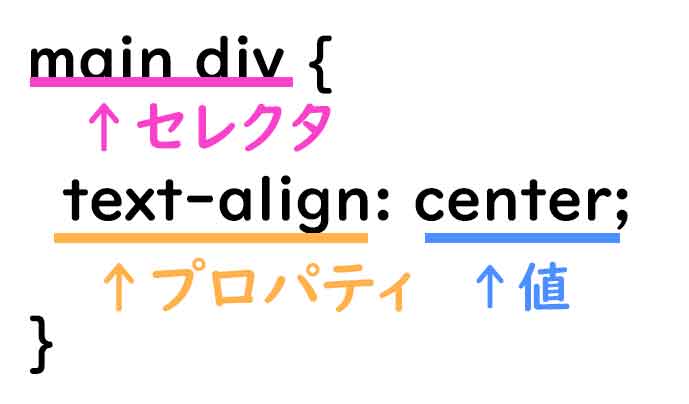
セレクタの後ろに「:擬似クラス名」を追記することである要素の特定の状態や特定の子要素だけにスタイルを指定することができる。HTMLには一切変更を加える必要がなく、変更する時もCSSの修正だけで済む。
主要疑似クラス
リンク関連でよく使うもの
| :link | リンク先が未訪問の時 |
| :visited | リンク先が訪問済みの時 |
| :hover | カーソルが要素に触れているが、アクティブでない時 |
| :active | クリックした瞬間からリンク先にジャンプするまでの一瞬の変化 |
『○番目かの子要素』に対する指定をするもの
:first-child or :last-child …兄弟のうち1番初め or 最後の子要素
例)「こぶた」と「うま」の色を変える
See the Pen Untitled by 慧南(えな) (@oukitsu) on CodePen.
:nth-child(n) …兄弟のうちn番目の子要素

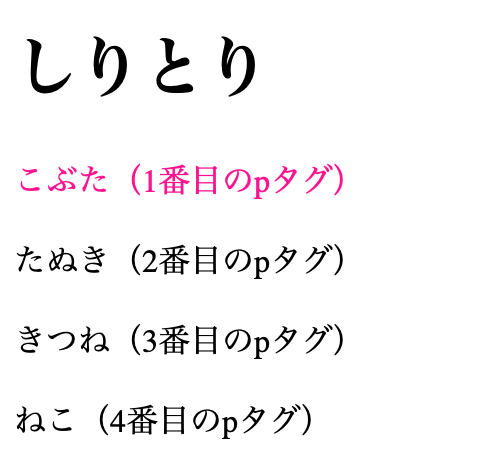
<div class="sample">
<h1>しりとり</h1>
<p>こぶた(1番目のpタグ)</p>
<p>たぬき(2番目のpタグ)</p>
<p>きつね(3番目のpタグ)</p>
<p>ねこ(4番目のpタグ)</p>
</div>div p:nth-child(3) {
color: #ff1493;
}:first-of-type or :last-of-type…兄弟要素のうち、型が一致する一番初め or 最後の子要素
例)「こぶた」と「ねこ」の色を変える
See the Pen Untitled by 慧南(えな) (@oukitsu) on CodePen.
その他のタグ(↓)
| :nth-of-type(n) | 兄弟要素のうち、型が一致する要素のn番目 |
| :not(:nth-of-type(n)) | 兄弟要素のうち、型が一致する要素のn番目”以外” |
“child”と”of-type”の違い
例)first-childとfirst-of-typeの違い
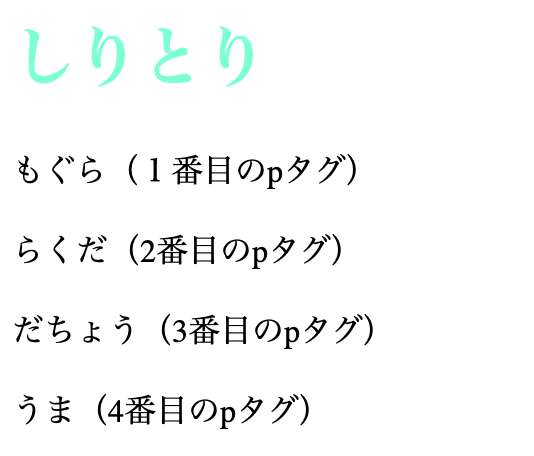
h1も含め上から何番目か見る。そのため<h1>「しりとり」の文字色が変わる。

<div class="example">
<h1>しりとり</h1>
<p>もぐら(1番目のpタグ)</p>
<p>らくだ(2番目のpタグ)</p>
<p>だちょう(3番目のpタグ)</p>
<p>うま(4番目のpタグ)</p>
</div>.example :first-child{
color: #7fffd4;
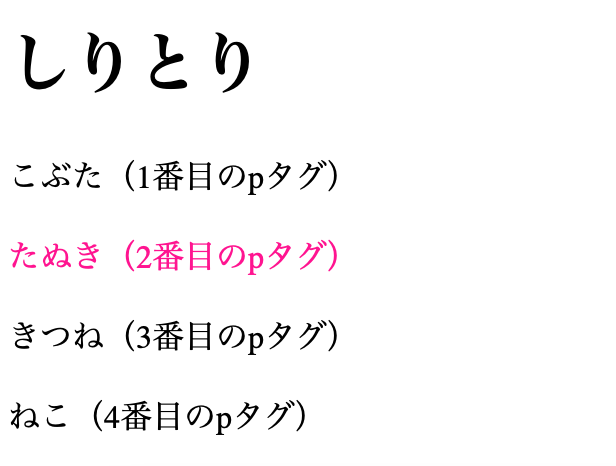
}h1は含めないで上から何番目か見る。そのため「こぶた(1番目のpタグ)」の色が変わる。

<div class="sample">
<h1>しりとり</h1>
<p>こぶた(1番目のpタグ)</p>
<p>たぬき(2番目のpタグ)</p>
<p>きつね(3番目のpタグ)</p>
<p>ねこ(4番目のpタグ)</p>
</div>.sample p:first-of-type{
color: #ff1493;
}そのほか
| :target | アンカーリンクのターゲット先の要素にスタイルを適用 |
| :focus | テキスト入力にフォーカスされている要素 |
参考リンク
疑似要素

要素の一部に対してスタイルを適用できる指定方法
セレクタの後ろに「:擬似要素名」を追記することで、HTMLの記述に影響を与えずコンテンツの内容やスタイルを変更する。
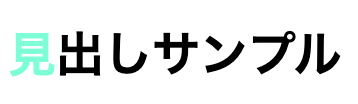
例)下のように見出しの一文字目の色だけを変えたい場合

【擬似要素未使用時】
<h2><span>見</span>出しサンプル</h2>h2 span{
color: aquamarine;
}【擬似要素を使った場合】
<h2>見出しサンプル</h2>h2::first-letter{
color: aquamarine;
}擬似要素を使わなくても同じ効果は得られるが、コーディング規則から判断すると不適切となる上に、複数に適用させようとした場合、設定漏れを起こす可能性もあるため非推奨。
記述は要素の後に「::(ダブルコロン)」で指定する。
但し、CSS2では「:(シングルコロン)」だったため、CSS3に対応していないブラウザではコロン2つでは認識できない可能性がある。
主要擬似要素
See the Pen Untitled by 慧南(えな) (@oukitsu) on CodePen.
- A:: first-letter(要素の一文字目を指定)
- A:: first-line(要素の一行目を指定)
- A::before or A::after(要素の直前または直後にコンテンツを追加)
- テキストを指定する場合は「” “(ダブルクォーテーション)」または「’ ‘(シングルクォーテーション)」で囲む。
- font-sizeやcolorなどのプロパティ設定は、追加するテキストに対して適用される。
- 画像を指定することも可能(加される要素はインライン要素で配置される)。
疑似要素と疑似クラスの違い
| 疑似要素 | 疑似クラス |
| 指定した要素の中の一部に対して影響を与える | 指定したもの全体の変更に影響を与える |
| 章の中の一行・一文字単位の変更を加える | マウスホバーなどの文書構造の範囲外にある情報 |
| 要素に新しい文章を付け加える | 偶数のpタグにだけスタイルを指定するなど、 単体のセレクタではできない表現を実現をするために使用 |
リストや表について
リスト項目やテーブル(表)のHTMLのタグに対して、それぞれのCSSがある。文法と見た目の特徴に合わせて上手に使っていくこと。
リストのマークについて
リスト項目の先頭に表示されるマーカーの種類や位置を調整したり、装飾したりすることができる。
| プロパティ | 値 | 解説 |
|---|---|---|
| list-style-type: | disc(ul)* decimal(ol)* none など他多数 | リスト項目の先頭に表示されるマークの種類を指定。マークの種類は後述 -imageと同時に指定されている場合、imageが優先され、表示できなかった場合はこの値が適用される。 |
| list-style-image: | none* url(“”) | リスト項目のマークとして表示させる画像を指定。 -typeと同時に指定された場合はこちらが優先 |
| list-style-position: | outside* inside | リストのマークの配置を指定。 insideにすると背景の内側に入るが、テキストが改行している場合、頭が揃わなくなる。 |
| list-style: | 一括指定 | 3つの値を記述。順不同。noneを入れると-typeと-imageが両方noneになるので注意。 |
アクセシビリティの考慮
Safariは順序なしリスト(ul)で list-styleの値にnoneが適用されると、アクセシビリティツリー上でリストとして認識しない。対策として、HTMLの開始タグを<ul role="list">と記述することで、デザインに影響を与えることなくリストの意味を復元することが可能。