WEBサイト作りに必要なもの
言語
- HTML…WEBサイトの土台
- CSS…(HTMLで作った土台に)装飾を加える
- 文字の大きさ
- 背景
- 画像の配置など
- JavaScript(jQuery)…「クリックしたら〇〇する」など動きをつける。
- ポップアップウィンドウを出現させる。
- ブラウザ上で画像拡大表示して、ページを見やすくする。
- メッセージ送付・パスワード入力フォームの設置
- カーソルを合わせると表示されるメニューの設置
- スライダーの作成
- カウントダウンタイマー設置 など

最低限必要な作業ツール
テキストエディタ
Windows=メモ帳/Mac=テキストエディットで作成可能。
但し、色分けなど入力補助機能のついているテキストエディタが望ましい。
- TeraPad (Windowsのみ)
WEBブラウザ
これがないと始まらない。そもそも見れない。
Google Chromeがおすすめ。理由は以下の通り。
- デザイン変更テスト
- ブラウザ上で修正後のイメージ確認ができる。
→確認後、元データの修正(&保存)をしないと「反映されない」ので要注意。 - ほかのWEBサイトのコードが確認できる(から勉強になる)。
- 複数サイズでの表示確認ができる。
→タブレットやスマートフォンなど様々な画面サイズでのシミュレーションが可能
- ブラウザ上で修正後のイメージ確認ができる。
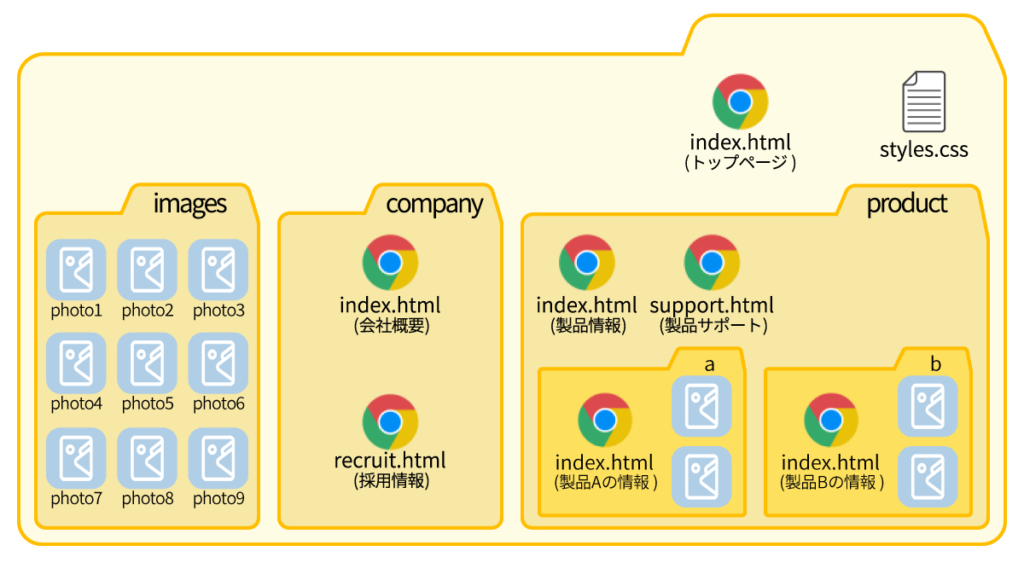
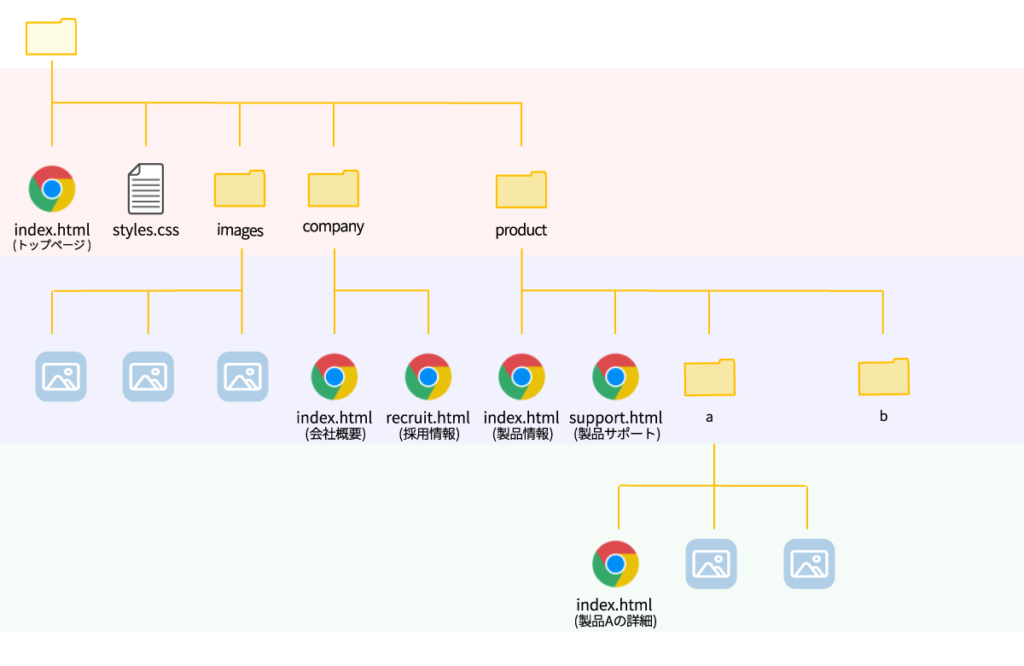
整理されたサイト構成(ファイル構造)
一つのWEBサイトを作る場合、HTML・CSSのみならず画像も大量に使うため、サイト構成(ファイル構造)の整理整頓は必須課題。


親戚の家に行ったら「下駄箱に鍋が入っていて閉口した」などということがないように、適材適所に保存すること。
ファイルの命名ルール
- 拡張子をつける
- .html…HTMLファイル
- .css…CSSファイル
- .jpg…画像ファイル など 拡張子がないと何のファイルか認識されない
- ファイル名・フォルダ名に使えるのは半角小文字英数のみ
- 全角文字、日本語はNG(WEBサーバーが半角英数字以外に対応していない)
- WEBサーバ上では大文字小文字の区別があるため。
- 使える記号は「-(ハイフン)」と「_(アンダースコア)」のみ。スペース(空白)や\,”:;<>*/などは使用不可。
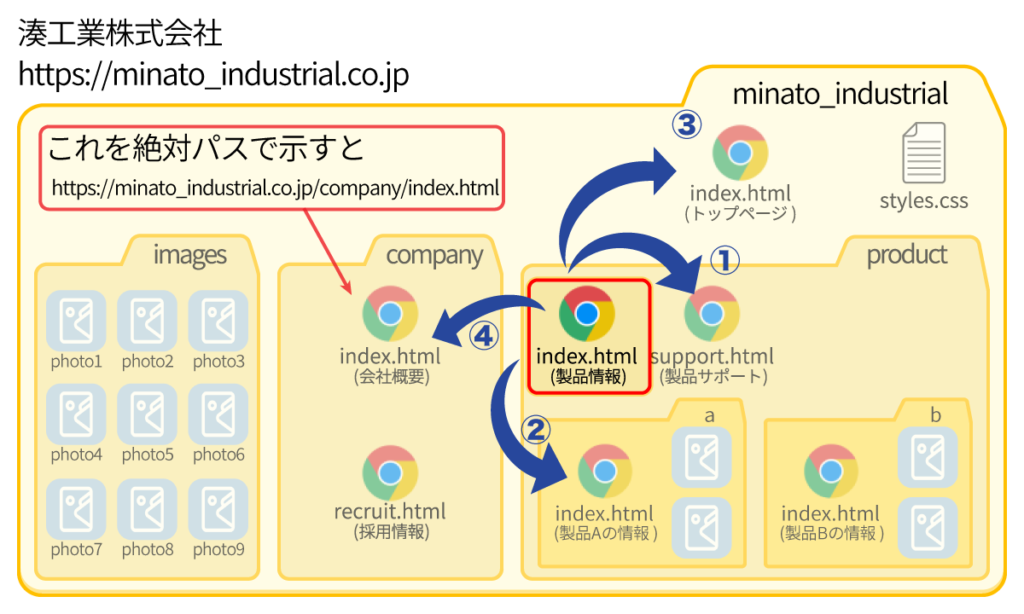
ファイルの指定方法 ー相対パスと絶対パスー
絶対パス

外部から電話をかけるイメージ。局番(”http://xxx.jp”)が必要。
相対パス

社内回線でかけるイメージ。

- 同一フォルダ(product)内でのリンク(index.html→support.html)
<a href=”support.html”> - 同一フォルダ内(直下)フォルダのファイルをリンク(product >a>index.html)
<a href =”a/index.html”> - 上部階層のファイルにリンク(product>index.html→minato_industrial>index.html)
<a href=”../index.html”> - 別フォルダのファイルにリンク(product>index.html→company>index.html)
<a href=”../company/index.html”>
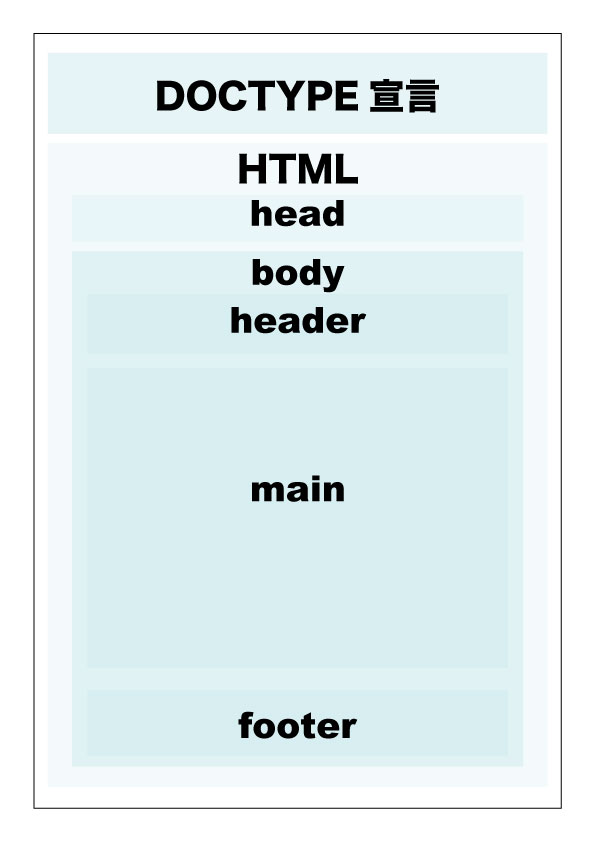
HTML

- <!doctype html>
-
-
- <meta>
- <title></title>
- <link>
-
- <h1〜6></h1〜6>
- <p>
- <br>
-
!DOCTYPE
<!DOCTYPE html>
簡単に言うと「HTMLの仕様をブラウザに認識させるための宣言」で、正確にはHTMLタグというより、文書の仕様をブラウザに伝えるためのもの。なので、HTMLタグより先に書く。現在(HTML5)は上記1種類のみ。
仕事で担当した時は、 DOCTYPE宣言は要確認。(楽天のショッピングサイトなどのテンプレートでは、 DOCTYPE宣言が無く互換モードになり、CSSが思うように使えなくなる場合もある。)
head
訪問者には直接見えない部分。検索エンジンやブラウザに向けた指示設定や情報(文字コード、タイトル、「このCSSファイル読み込んで!」など)を書く。
<meta>
その文書に関する情報(メタデータ)を指定する際に使用。 文字化け防止、ページを検索結果に意図的に表示させなかったり、サイトキーワードを入れて向上するようにしてみたり。
- 文字コード:<meta charset=”utf-8″>
- サイトの説明文:<meta name=”description” content=”説明文”>
- サイトのキーワード:<meta name=”keywords” content=”HTML,css,見本”>
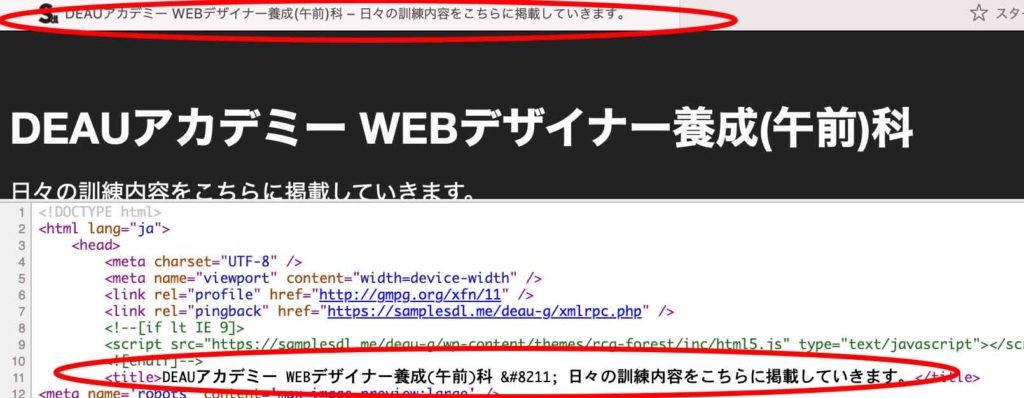
<title></title>
一つの文書に一つだけ付けられる。検索エンジンの検索結果画面や、ブラウザのブックマーク欄などに表示されるので、文書の内容を表すものを指定することが必要。かつ、SEOに直結するものなので、よく考えて作成すること。30文字前後が適切な長さと言われている。

<link>
| 用例 | <head> <link rel="stylesheet" href="style.css"> </head> | 「herfで指定したファイルはスタイルシートです。style.cssファイルを読み込んでください。」 |
検索エンジンやブラウザに「このページは、別のこのページやファイルとこんな関係があるよ」と伝えるもの。
指定にはherf属性(場所)とrel(=relationの略/関係性)属性が必須。両属性が指定されていない場合、<link>タグ指定は無効になる。href属性にはリンクする外部ファイルのURLを指定。HPのアイコンなど使い道いろいろ。
※ページ(bodyタグ)内にリンクを挿入する<a>タグとは別物。
body
実際にブラウザに表示される文書本体部分。
<h1~6></h1~6>
見出しをつける際に使用する。<h1>以外は特に使用制限はなし。<h2>の方が<h6>で徐々に重要度が下がる。
<p></p>
段落(Paragraph)タグ。ひとつの段落であることを表す。
空要素タグ(=</>がない)
- <br>…改行
- <img>…画像表示
- <hr>…区切り線。テーマや話題の区切りを表す。
HTML/CSSのチェックツール
正しいHTMLやCSSの文法で書かれているかどうかを検証することを、バリデーション(validation)またはバリデート(validate)と言う。
以下のようなサイトで確認可能。
Chrome拡張機能は学校内での利用はNG。
- HTML → Another HTML Lint – Gateway(日本語対応)
- CSS → W3C CSS 検証サービス
- Chrome拡張機能 → HTMLエラーチェッカー