タグ分類
セクション
セクション(=見出し(<h1></h1>)、header、footer)がかかる範囲を定義
<body></body>
文書の本体を表す。<html>タグの中に一つだけ。
<section></section>
HTML文書の中で1つのセクションを表現するために使用します。ざっくりと表現すると、1つの内容のまとまりを作るために使う。sectionタグは、HTMLファイルに書かれている見出しとその内容が書かれている文章をまとめる役割がある。
sectionタグを使ってHTML要素を分類することで、Webサイトがどのような構成になっているのか明確になり、検索エンジンのクローラーが評価しやすくなる。
<nav></nav> ナビゲーションリンク
ナビゲーションリンク(そのページ内へのリンクや外部ページへのリンク)をもつセクションであることを表す。このブログ上部もナビゲーションリンクがある。と言って良いかと。
<header></header>
文書やセクションの冒頭となる見出しや概要、ナビゲーションのリンクなどを記述する場合によく利用される。トップページのヘッダーとする場合は、Webサイトのロゴや検索フォーム、メインのナビゲーションメニューなどを含む。
コードで書くと、bodyタグやarticleタグの直下に来ることが多い。
※<head></head>(HTMLファイルの情報を宣言する。見えない)とは別物。注意
<footer>~</footer>
文書やセクションの下部を表す。会社名やメニュー、コピーライト表記など。サイトマップを置く場合もある。
コンテンツタグ
<div>~</div>
ディブ。ひとかたまりの範囲として定義。意味はもたない。
囲んだ範囲をひとかたまりとして、 align属性で位置を指定したり、スタイルシートを適用する際に使用。
header、footer、nav、article、asideタグの中には置けない。
<p></p>(pタグ)
「ピータグ」ひとつの段落(paragraph/パラグラフ)を意味し、このタグを使えば行間が調整できるのでテキスト文章が見やすくなる。
基本的に長い文章の中で「一区切り」ごとにpタグで段落付をする。
- <br>(改行)タグと混同しない。
- pタグの中に、pタグを入れない。
- 空のpタグはNG ←「空の段落」(意味不明)になるから
※ 余白を多く取りたい時は、スタイルシートで!
<ul> (<li></li>) </ul>【unordered list】
「unordered list(順序がないリスト)」の略で、その名前の通り順序がない箇条書きのリストを表示する際に使用する。
例)買い物リスト
- みかん
- バナナ
- りんご
<ol> (<li></li>) </ol>【ordered list】
「ordered list(順序のあるリスト)」の略。レシピやランキングなど「リスト項目の順序を変えると意味が変わってしまう」リストを表示する際に使用する。
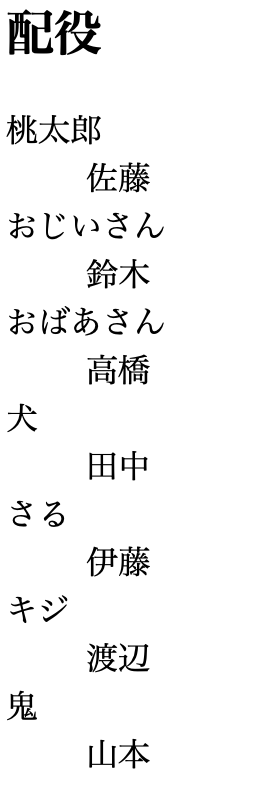
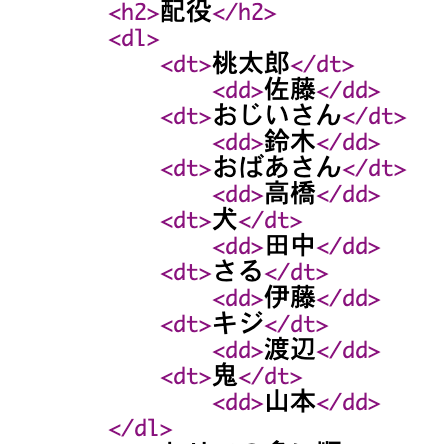
<dl> <dt></dt> <dd></dd> </dl>【定義兼説明リスト】
元「定義リスト」としての役割を持っていた。現在は説明リストも兼ねる。
- dl (description list) =説明リスト
- dt (description term) =説明する言葉
- dd (definition / description) =定義分 or 説明文


dlの中にdtとddはいくつ書いてもOK(複数のdtに対して一つのdd(逆ver.含む) or 複数のdtに対して複数のdd)。
dlは「dtがddによって説明されている」関係が成立していれば問題ない。
<main>~</main>
主要コンテンツを表す。一般的にheaderタグとfooterタグの間に置く。
文章のアウトラインに影響を与えない。
テキスト
<a></a>
「anchor」の略。ハイパーリンクを指定。
herf属性はリンク先URLを指定する際に使用。相対パス・絶対パスは不問。
別ウィンドウを開く時は “target=”_blank”。
太文字と斜体
ブラウザ上では変わらないように見えても、HTML文法上は異なっているので混ぜるの禁止。

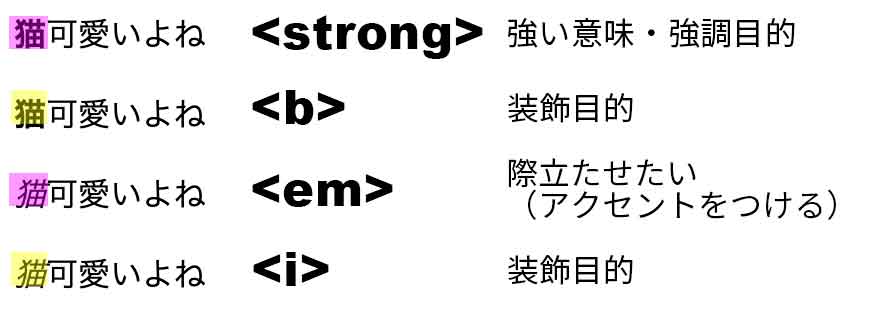
<strong></strong>
強い重要性を表す。論理的に意味を強調したいとき。<strong>でテキストの一部の重要性を変更しても、文自体の意味は変更されない。
<b></b>
文書内のキーワードや製品名など、他と区別したいテキストを表す。装飾目的で(印刷される際に)太字になるようにしたいとき。論理的な意味の強調はできない。
ちなみにWordPressのビジュアルエディタで「B」を指定すると、HTML上は上の<strong>になる。
<em></em>
「emphasis」の略。際立たせたい(アクセントをつける)箇所を表す。
段落内の一部を際立たせるためにテキストをイタリック体(斜体)にする場合は、こちらより<i>の方が適切。
重要性を伝える意味も持っていないので、強い意味・強調目的の場合は<strong>を使用。
<I></I>
声や心の中で思ったことなど、他と区別したいテキストを表す。「別に重要じゃないけど、文字を斜体にしたい」時に使う。
こちらもWordPressのビジュアルエディターで「I」のアイコンをクリックすると、<i>タグではなく、上記<em>タグで囲まれる。
<small></small>
免責・警告・著作権・ライセンス要件などの注釈や細目を表す。メインコンテンツで全体の<small>タグの使用は適切ではない。
<br>
改行タグ。pタグとは別物。混ぜるな危険。
コンテンツの埋め込み
<img>
画像表示に使用する。
- src属性=必須属性。URLを指定。
- alt属性=画像が利用できない環境向けにテキストを指定。音声読み上げファイル時に読み上げられる箇所。
- title属性=指定した場合、その値がキャプション情報になる。
- width属性=画像の幅(推奨)
- height属性=画像の高さ(推奨)
テーブル

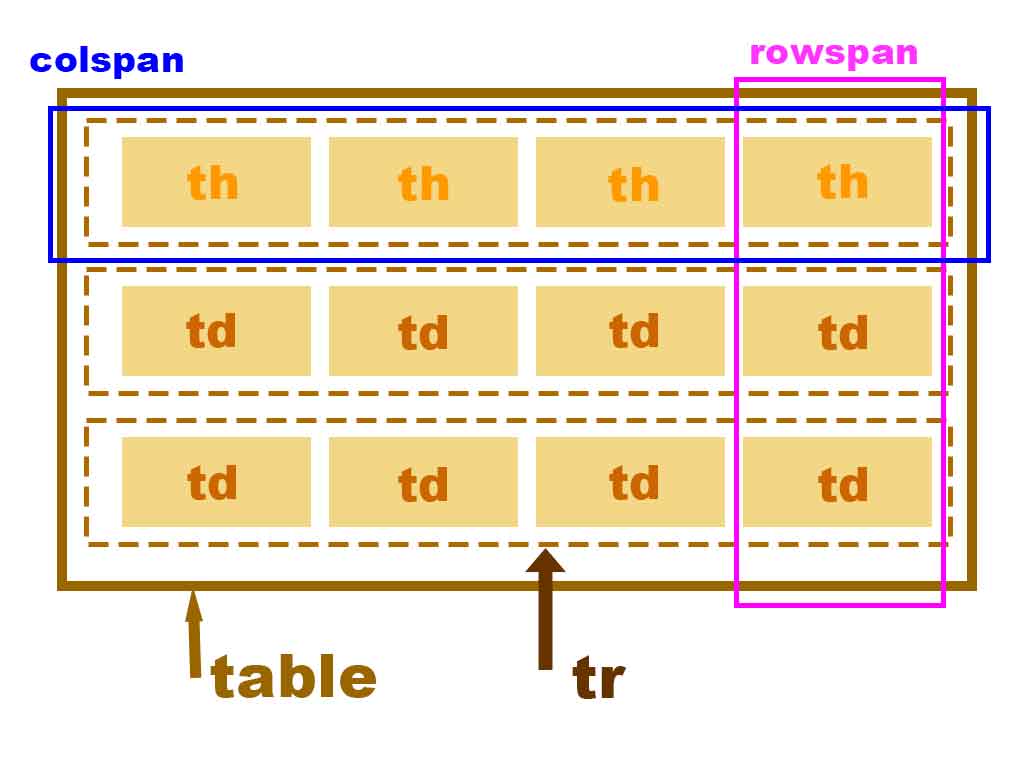
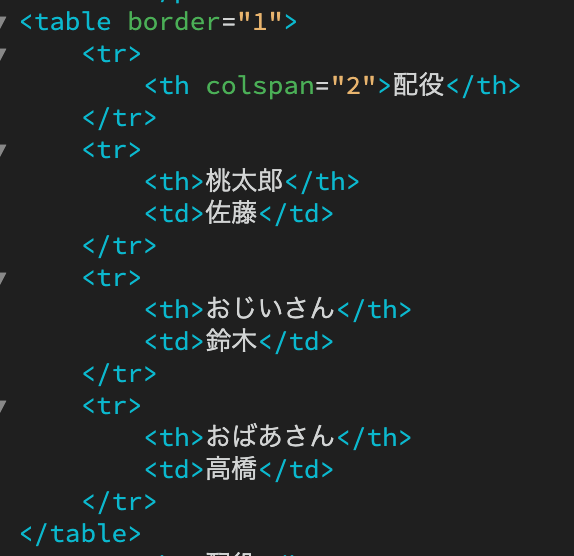
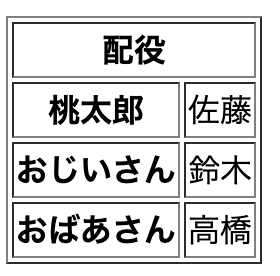
「TABLE」は<tr>、<th>、<td>などと組み合わせて表を作成するためのタグ。
<table>はしばし、レイアウトのために使用されることがあるものの、本来の使用方法ではないので、その際はスタイルシートを利用すること。
- 列(横)の結合は colspan
- 行(縦)の結合はrowspan


補記)楽天やYahoo!ショッピングの商品ページでテーブルレイアウトが必要になる場合があるとのこと。