HTMLの基本構造
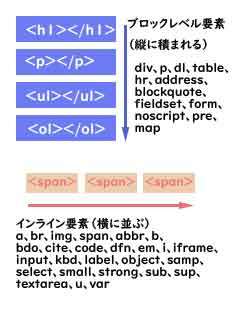
ブロックレベル要素とインライン要素

- ブロックレベル要素は幅、高さ、余白(padding,margin)が指定できる。
- インライン要素は幅、高さ、余白指定できない。
HTML5ではこの考え方はなくなり、正しい文章構造の表現を重視したコンテンツカテゴリという考え方で、HTMLタグを7つに分類。
HTMLエラーをつぶす
正確なHTMLが書けているかを自分の目でチェックするのはとても大変。レイアウト崩れの素にならないよう、HTMLエラーチェックを。
参考サイト
実際に使ったサイト
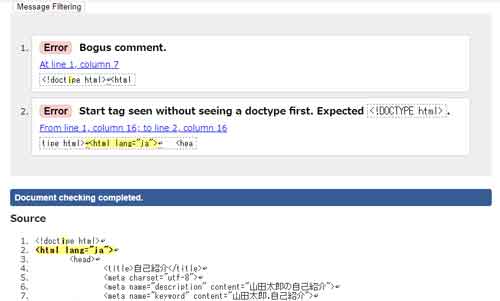
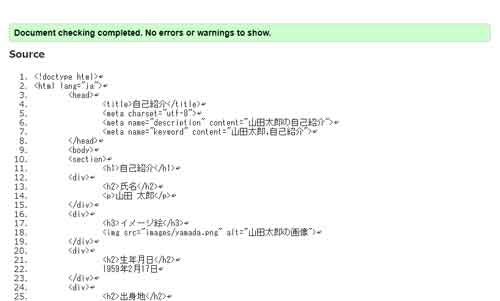
Markup Validation Service
Markup Validation Service。W3CというWEBに関連する技術の標準化に取り組む機関がフリーで提供しているHTML文法チェッカー。
- URI入力
- ファイルアップ入力
- HTML直接入力の3種類が利用可能。

作成ファイルの修正保存を忘れずに。

Dirty Markup
Dirty Markup。HTML・CSS・Javascript・APIに対応したチェッカーサイト。広告が大きい。ちょっと見づらい。開始タグが間違えていても、終了タグにハイライトが入っていた印象。
山田太郎氏の自己紹介ページ作成
- <br>は使わずに<p></p>で囲む。
- <title></title>はGoogleChromeのタブに表示される内容であることを忘れずに。
- copyrightなどの特殊文字が元テキストにあった場合は、文字コード表を忘れずに要確認。
例)HTMLの記号・特殊文字の文字コード表(文字実体参照、数値文字参照)